3招让版面更精致耐看!
来源:大猫Addict 发布时间:2019-01-10 11:59:47 阅读量:1367

大家好,又跟大家见面啦,本次讲的主要是通过三点让版面更加精致耐看!这三点分别是


主体就是我们版面中主要的元素,通常来说也是版面中最大的元素。主体的精致程度直接影响到版面的美观性。

比如上图两个兰州拉面的海报,在字体和版式都不变的情况下,显然右边主体美观精致的格调感跟品质感更强,也更美观。
这也是为什么我们在做设计的时候一定要选择好图片的原因。可以这么说,选择一个精致美观的图片充当主体,那这个版面就成功了一半。
当然了,主体不一定非是图片,像下面这个栗子用字体充当主体也是可以的。

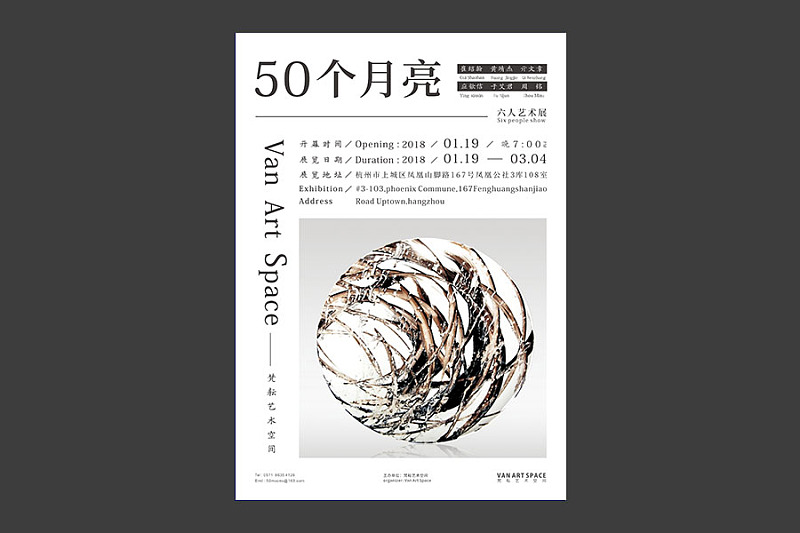
这个栗子中用“月亮”做3D变化充当主体,在排版相同的情况下依然是右侧对字体造型把握更加严谨的更有格调。
所以不管是用什么元素作为主体,其一定要是精致美观的。用精致的主体版面就成功了一半。

分明的层级主要是对文字信息的梳理环节,层级感越强版面就越能形成视觉流向,从而引导阅读。
层级也可以理解为大、中、小的关系,举个栗子

上图中我们用矩形代替文字信息,左图中的矩形大小基本上差不多,没有大中小的关系,而右图中大中小关系分明。
所以右侧的图层级关系很强,我们的视线也会从最大的层级到中等的层级最后再到小层级,即所谓的视觉引导。

这个图中我们加入了文字信息,同样左侧的图字号大小都是一样的,画面中没有主次,缺乏层级关系。而右图中强调了标题与时间,层级关系是比较分明的,所以更利于阅读。

图形化文字并不是说要把文字做成图形的形式,而是在一些特定信息的组合上做一些符号化的尝试。

上图中原来的日期十分长且复杂,这种情况下我们就可以把关键性的信息提取出来,把一组信息做成符号化组合的形式。修改过的日期更加简洁,也更有目的性,在保证信息传达的同时又不失设计感。
像日期、时间、地址这些信息我们都可以进行图形化,符号化的尝试。
如果版面不够美观精致,大家不妨试试从这三招入手解决,下面我们进入案例演示的环节。

同样是“陌生的秩序”海报,我们先来看文案。

拿到文案之后我们需要对文案进行分析,把层级关系给他们捋顺了。

这个就是我们分好的信息层级了,主标题为第一层级,然后是时间,再然后就是艺术家与详细信息了。
这里我们就以“陌生的秩序”字体来作为主体,作为主体的元素一定要精致而美观,所以我对标题做了字体设计,如下

把字体做好后利用重复与切割的手法表现秩序的含义排列在版面上,如下

接下来我们将处理好的信息摆在画面的空白区域就行了,如下

需要注意的是这里的日期什么的已经经过图形化处理了,所以看上去简约美观。
做到这一步之后我门们将字体设计中的菱形提取出来作为点元素,使用分布的方式填充副空间,达到丰富视觉的作用,那么这个海报也就完成了。


这个案例其实是一次周练的题目,要求修改一个书法海报,所有内容都可以替换,但要做的精致美观,原图是这样的。

大多数参与周练朋友的作品跟原图的变化不是很大,如下面这三个

其实这个海报编排、层级关系和文字的图形化处理都没有做好,另外用的表现书法的元素太常见了,所以并不是特别引人注目。
再然后是画面中不相干的元素太多了,比如竹叶、古建筑、仙鹤海鸥等,这些元素反而会使版面更复杂。如果将以上问题都解决可以很容易的做出下面这种作品

当然了,这个图中的毛笔还可以更精致一点。像下面这个同学的毛笔就选择的特别精致。

只不过这个作品里对主标题的重复裁切运用有些密集了,可以再考虑一下。

这个是我当时在评改直播的时候现场做的,作为主体的毛笔也找了一个有新意的图片。其余的文字信息也是层级分明利于阅读的。
以上三个作品不说是做的多好,但起码是合格的商业作品。


这个画面的主要问题其实也是主体不够精致,日期及其他信息可以更简化一些,多用图形化的符号。另外就是他的正文用的字重太大了,作为正文来说一般用Light字重就可以了。
我们先来说说主体的问题,他用MOON做为主体,其中O结合了月球的元素,但是O的字重明显细了不少,另外O显得特别小,没有注重视错觉的处理。
其实我们完全可以把月球直接拿过来替换O的,大胆一些。

除了主体之外,修改的时候顺便将内文字重降了几级,再就是将日期做了图形化的处理,使之更具有韵律感,看一下修改前后的对比图。

整体的编排虽然好了很多,但因为留白的问题主体部分相对较堵,我们可以适当的缩小主体增加负空间和透气感,如下。

经过我们对主体周围负空间的调整,拥堵感觉已经消失了,最后看一下调整前后的对比。

所以当感觉画面很奇怪的时候,要去思考一下为什么,找到问题对症下药即可解决。
那么除了这张还有几个周练的作品挺不错的,可以一起来欣赏下。



但凡这些做的好的都是主体优美精致,信息层级明显,内容做了图形化处理的,亲们学到了嘛?那么本次的文章就到这里了,我们下期再见!

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
