UI与动效-高质量作品集
来源:Jady13 发布时间:2018-12-28 11:38:23 阅读量:1700
从包装到品牌,再从Web到UI,设计就像人生,从不同的角度看会有不一样的理解。
不断变化的设计形态,越来越开始思考设计的本质。设计与艺术的本质区别是什么? 从什么角度看到设计,为了解决什么样的问题?
我觉得设计就是解决问题的过程,视觉只是将信息用一种严谨而优美地方式呈现给用户,让用户清晰、舒服、轻松地解决问题。
可能过几年再回过头想,也许现在的想法也是片面的。
但是我希望用一种正确的态度对待设计,记录下我的一些思考的过程。
一转眼做UI一年了,开始尝试更多样化的设计风格。
非常感谢站酷的很多大神分享设计心得,让我默默地学习和成长。
三月份开始加入了Behance和Dribbble,希望能与更多的朋友交流设计,从更多的角度思考设计。
这是二月份的一些UI作品与动效作品集,图片高清无码。欢迎鉴赏细节,还是有很多不足的欢迎大家拍砖~
在保持严谨细节的同时,希望尝试更多的设计风格。
每一个作品会有一个小主题,视觉只是设计的一部分,想更多地与大家交流设计的思考过程。
希望能与大家互相交流和学习。
谢谢观看! <( ̄︶ ̄)>


[深蓝]
这是一款扁平化风格的天气的App,扁平化的动画元素结合了我之前设计的城市标签。让每一个城市都有不同的城市动态。
---


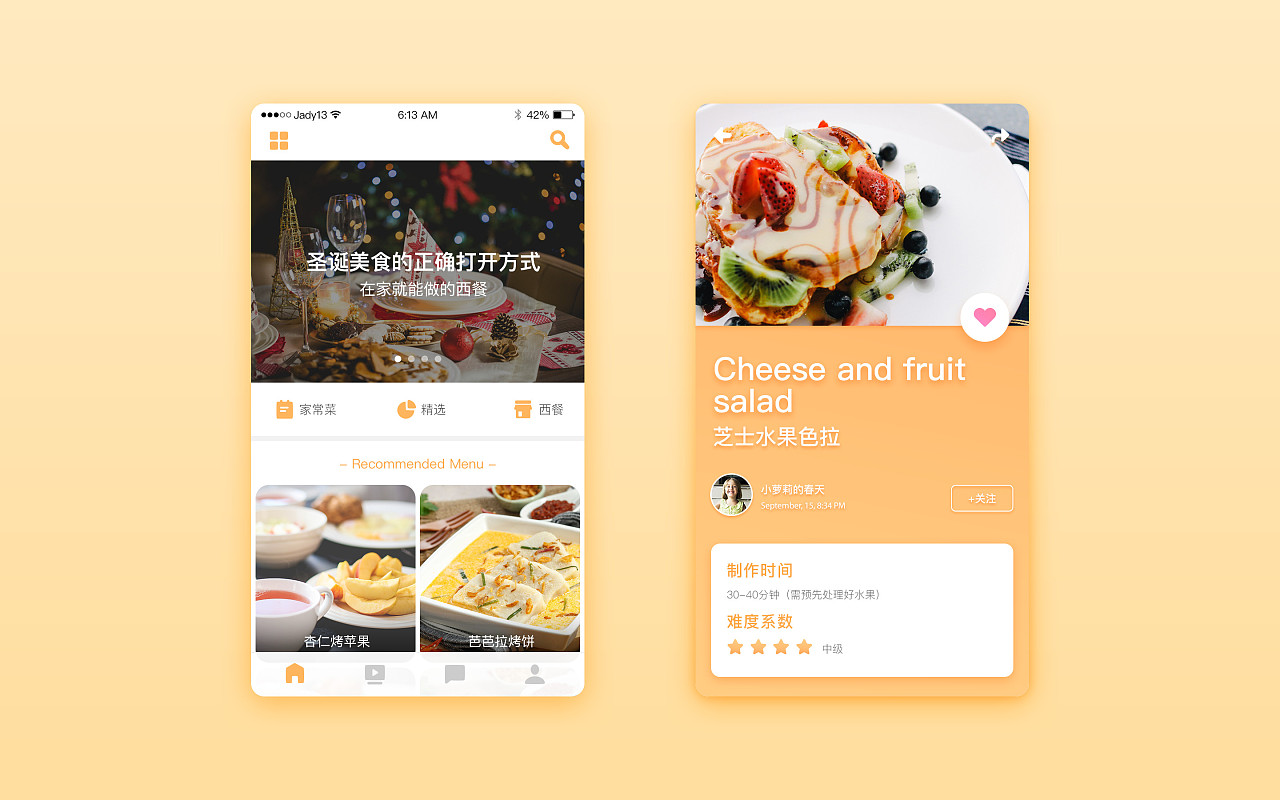
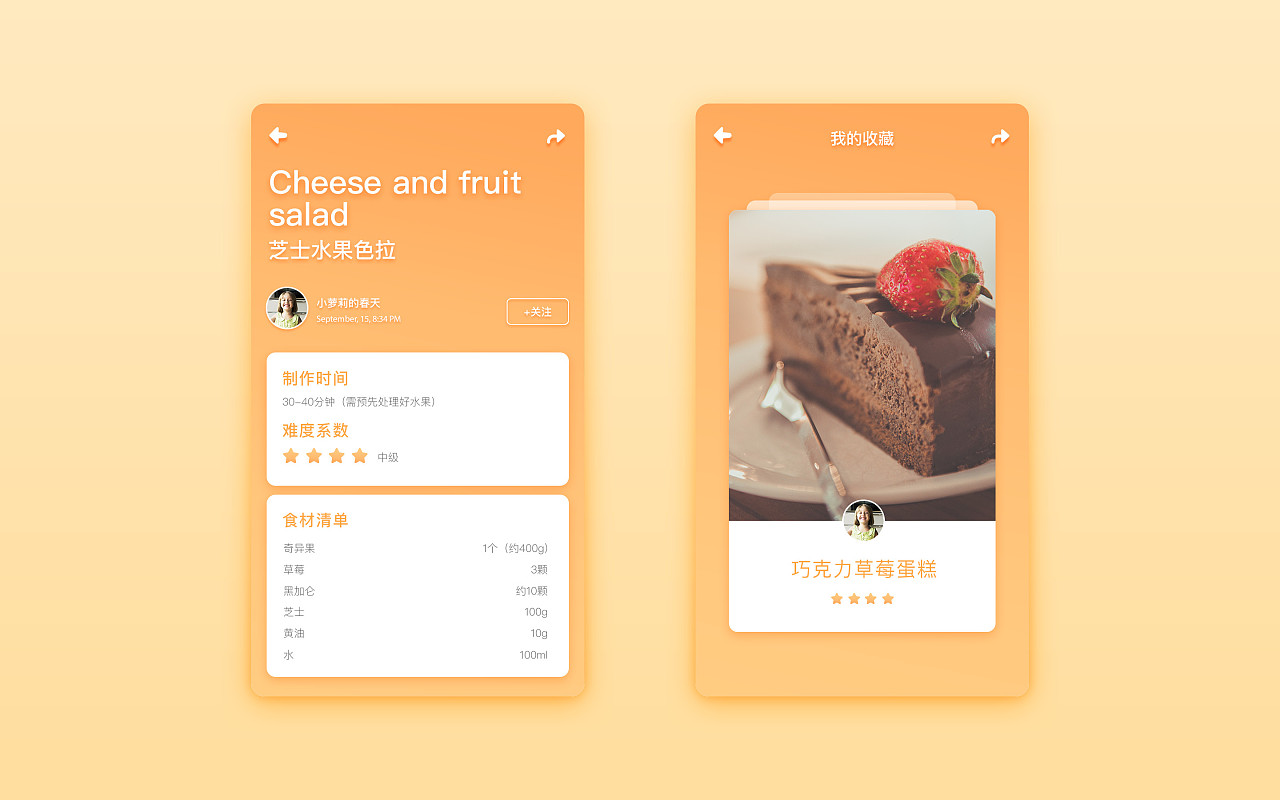
[美食的诱惑]
这是一款扁平化风格的美食类的App,清透橙色的扁平化风格能够勾起用户的食欲。产品小样练习的重点在于,在简洁清透的扁平化中依然清晰地展现出文字。所以除了标题以外,所有的文字都在白色模块上面。并且每个步骤放在不同的模块中非常容易作为区分。
---


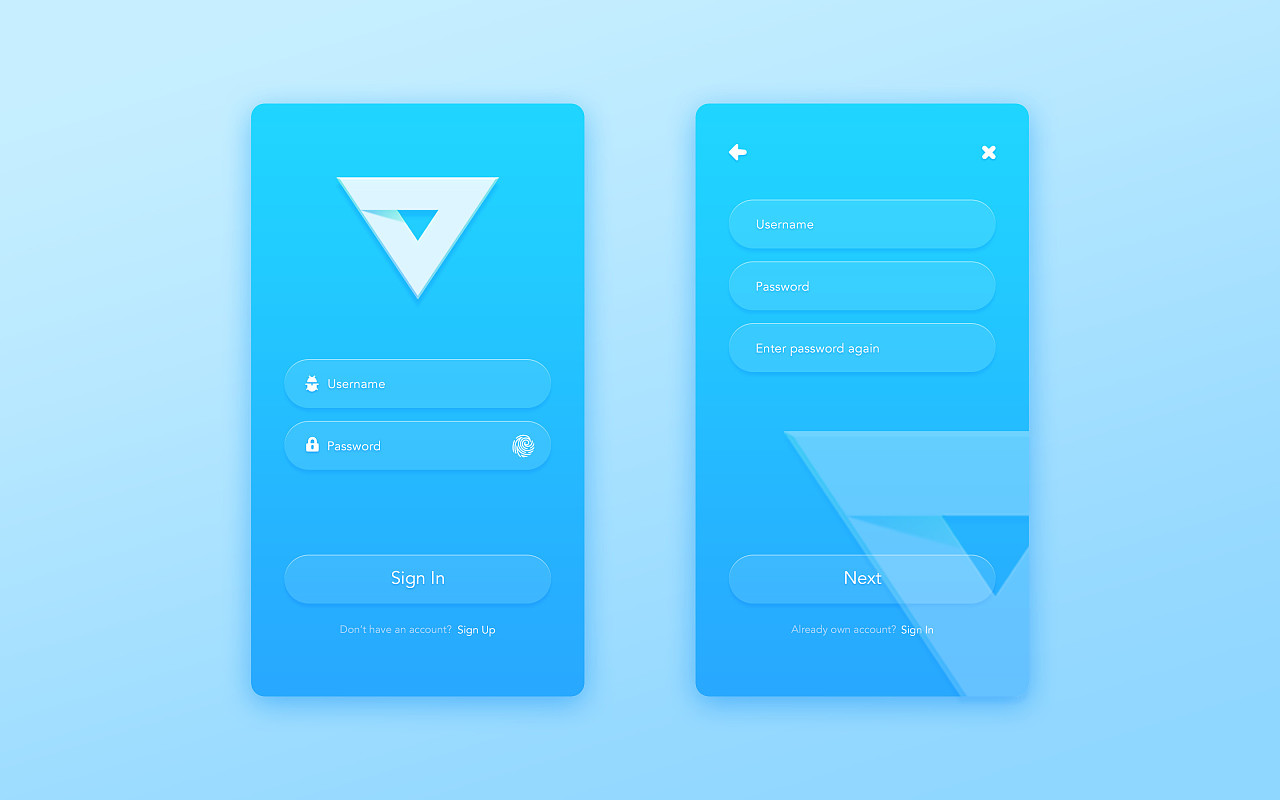
[透蓝登录界面]
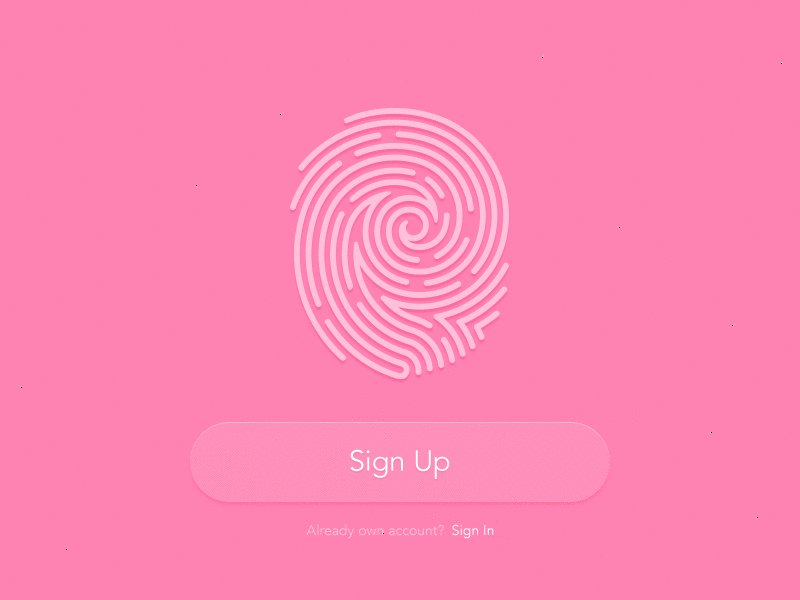
清透的科技蓝,结合半透明的输入框,产生了一种莫名干净的风格。在注册页面中,加入了指纹的录入。可能在未来的某一天,只需要一个指纹就能够注册和登录了,免去了繁琐的注册登录。
---

[指纹识别] 动效演示
---


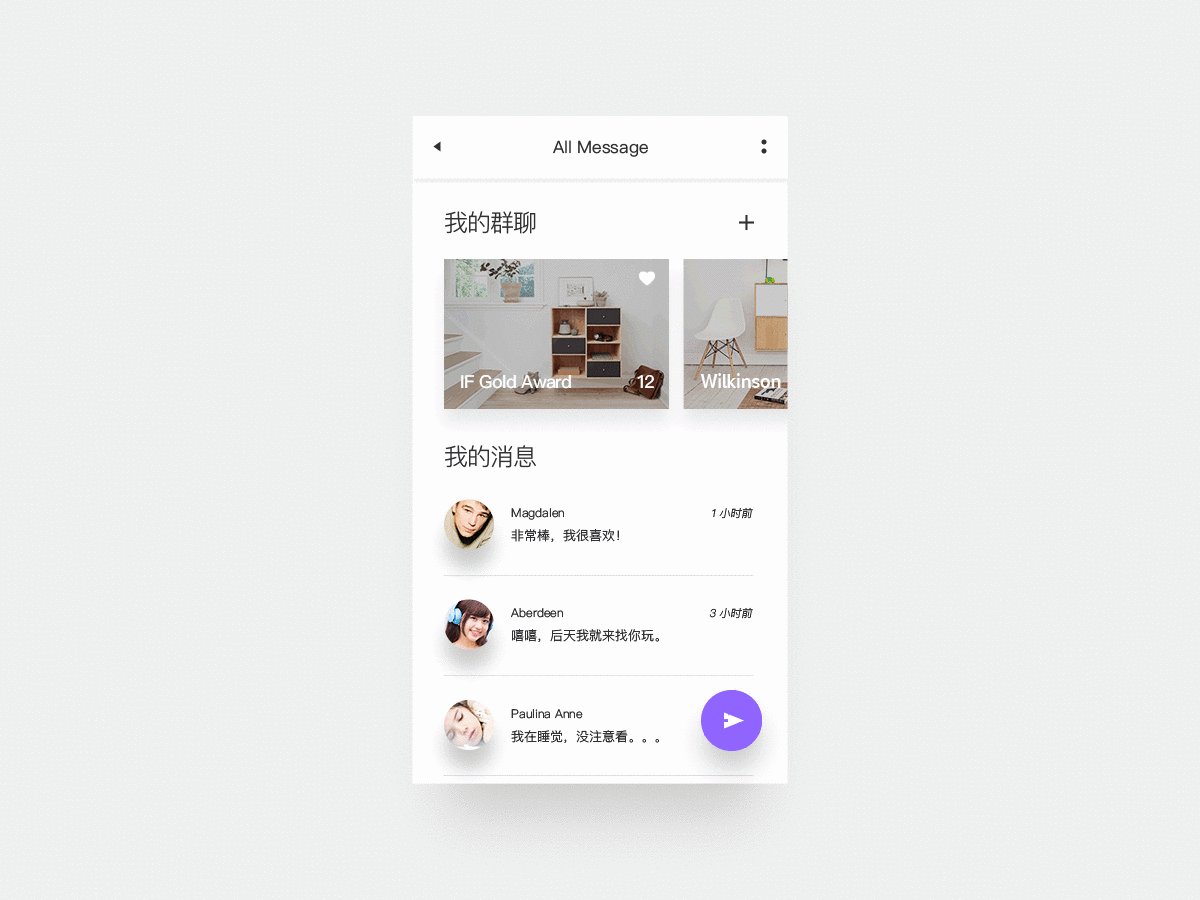
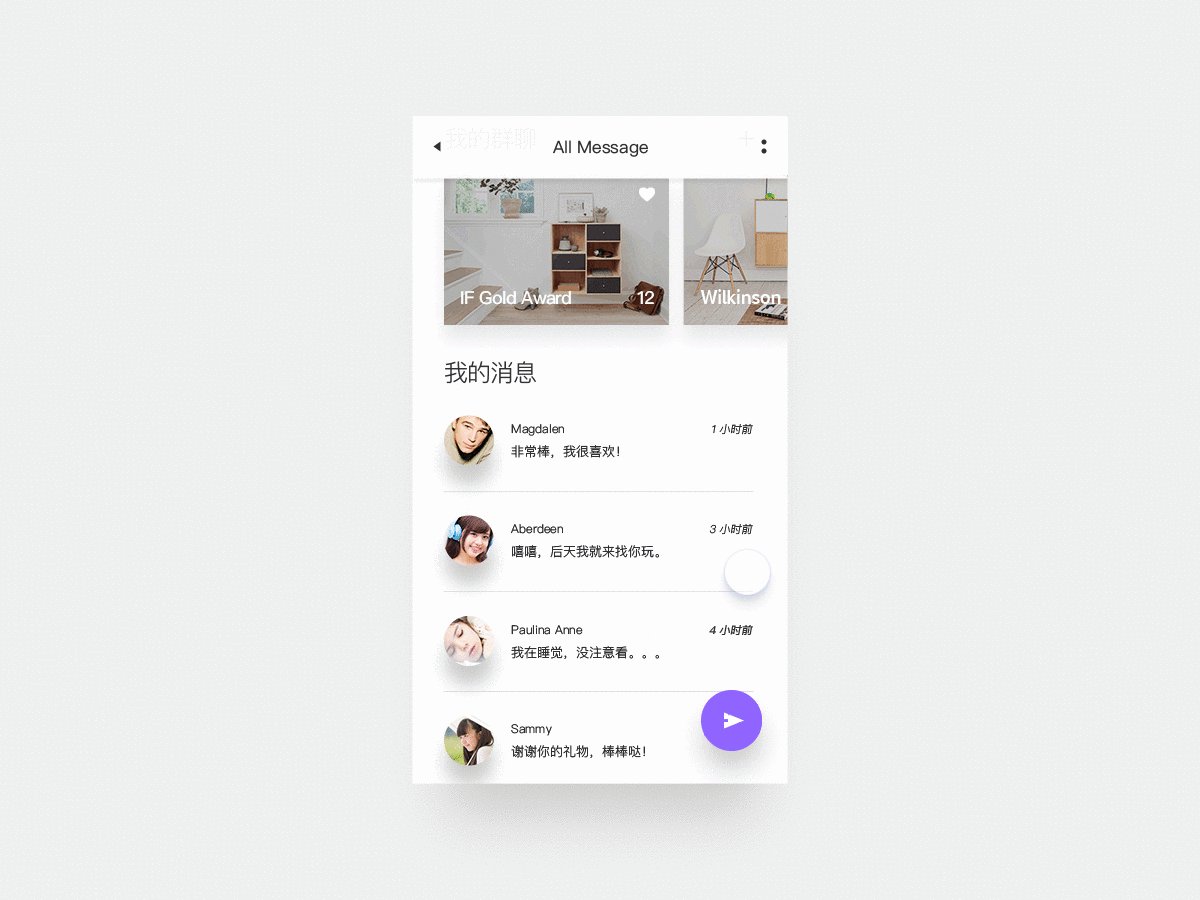
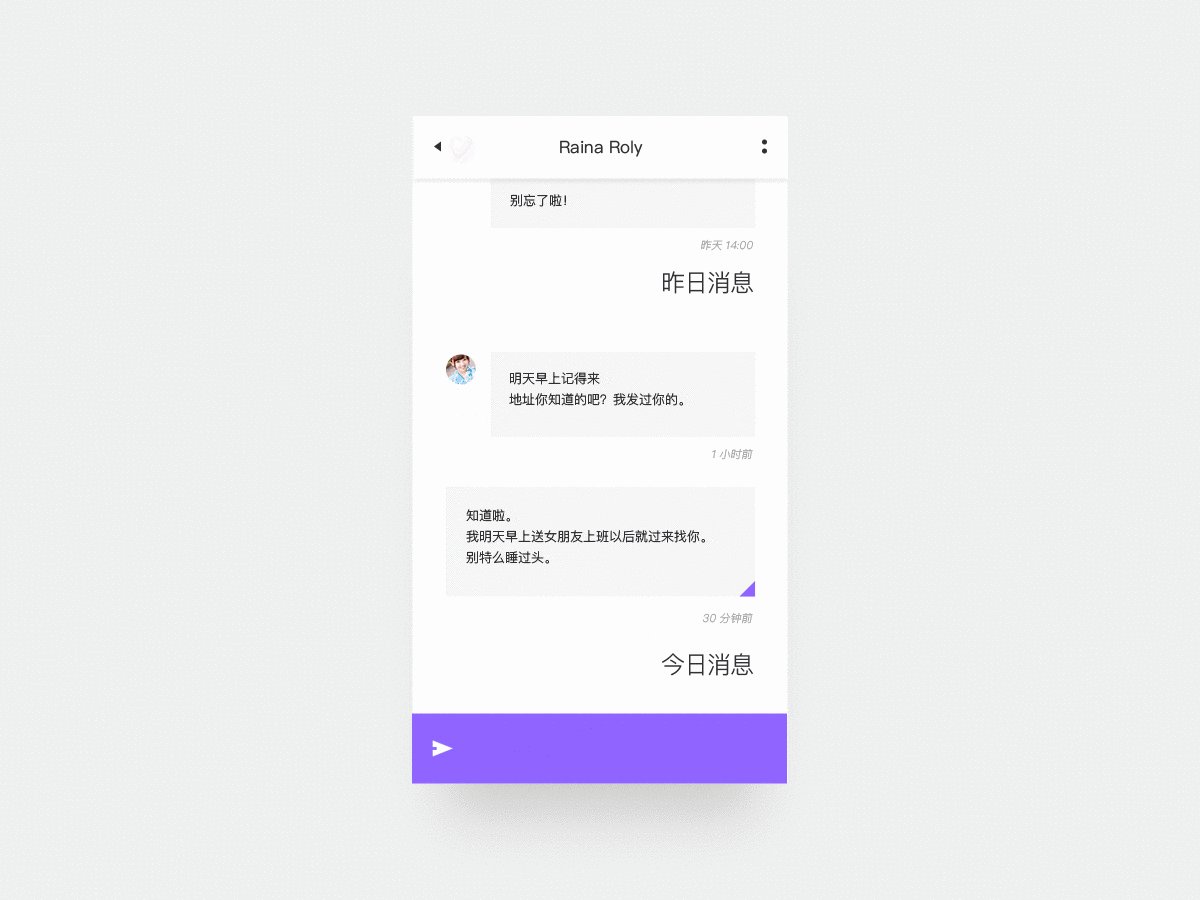
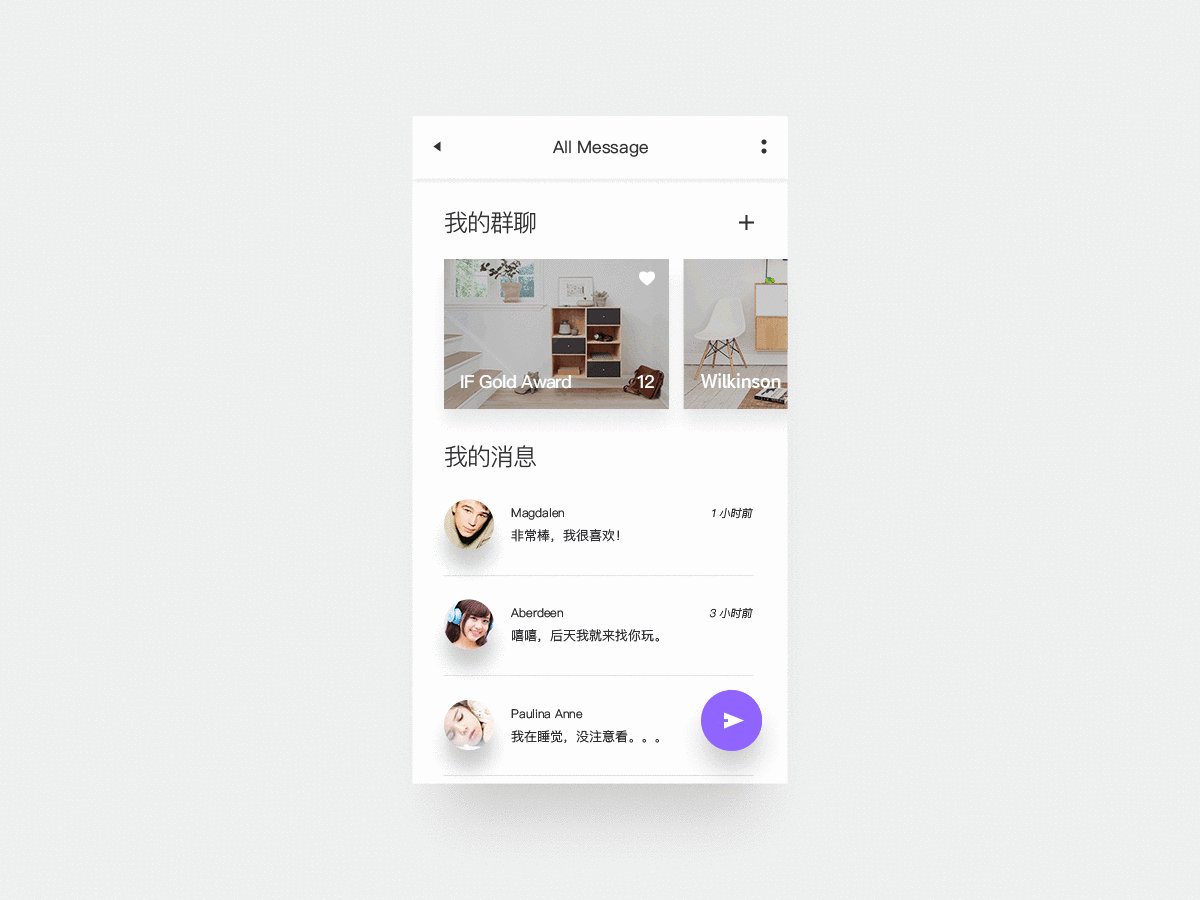
Suser Message
一款素雅干净的聊天界面,希望尽量用空间节奏感来分割元素。
---


 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
