微信小程序开发需要学习点什么?
来源:伊谢尔伦 发布时间:2018-12-11 16:51:42 阅读量:2032
2017年1月9日,微信小程序上线,让无数互联网人为之癫狂。小程序是将迎来一场行业革命,也许会对现在的电子商务的商业模式和用户的线上体验带来巨大的改变。
那么在即将开始2017年,学习微信小程序开发势必会在IT行业圈内中掀起一股热潮,不管你是IT老鸟,自学或者培训出来的新人,在吹牛打P时不聊一聊微信小程序可能都会感觉自己很LOW。
下面我们就来聊一聊微信小程序开发需要学习和了解的内容:
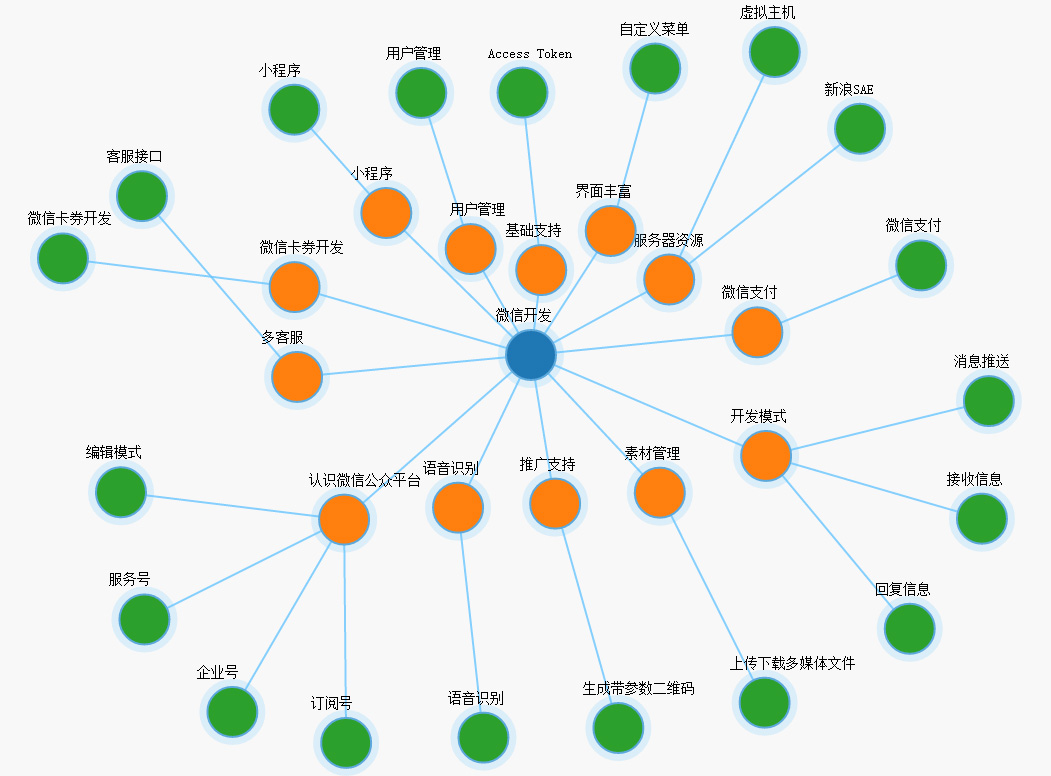
首先最最最基础的还是要了解微信开发知识,连平台都没有,后面再牛X你也没法继续玩下去。废话不多说,先上一张微信开发知识图。PS:想学小程序开发的朋友请移步:微信小程序实战视频课程上线!快学!

那么小程序有哪些基础知识呢?
一个完整的微信小程序是由一个App实例和多个Page实例构成,其中App实例表示该小程序应用,多个Page表示该小程序的多个页面。
此外,微信小程序并没有提供自定义组件的方式,这就导致微信小程序在开发较复杂应用时,可能会比较艰难。
微信小程序本身很简单,打开官方教程就可以边学边自己动手尝试搞起。由于微信官方文档仍在不断大幅更新中,所以请及时打开最新官方文档查看更新情况。
微信小程序的基础知识主要分为以下几个部分:
1. 两种配置文件 && 两个核心函数
2. WXML模板,页面渲染
3. 页面间的跳转
4. 事件
5. 官方组件和官方API
app.json 应用的全局配置文件,决定页面文件的路径,窗口表现,设置网络超时时间,设置多tab等。
官方给出的如下的例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
主要包含以下几个配置:
pages:页面路径的数组,表示小程序要加载的所有页面,其中数组第一项代表小程序的初始页面。
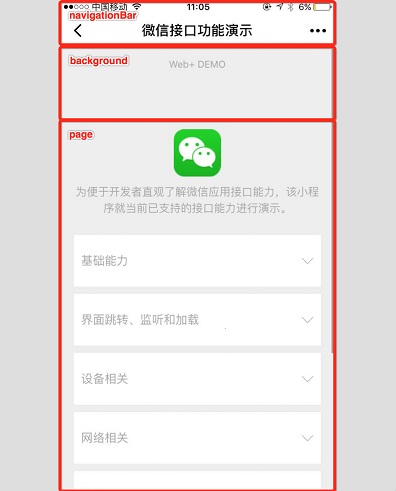
window:微信原生功能,定制化不强。可设置小程序的状态栏、导航条、标题以及窗口背景色。
它包含六个属性(navigationBarBackgroundColor(HexColor), navigationBarTextStyle(String-(black,white)), navigationBarTitleText(String), backgroundColor(HexColor),
backgroundTextStyle(String-(dark,light)), enablePullDownRefresh(Boolean)),开发者可以根据自己的需求来进行配置。

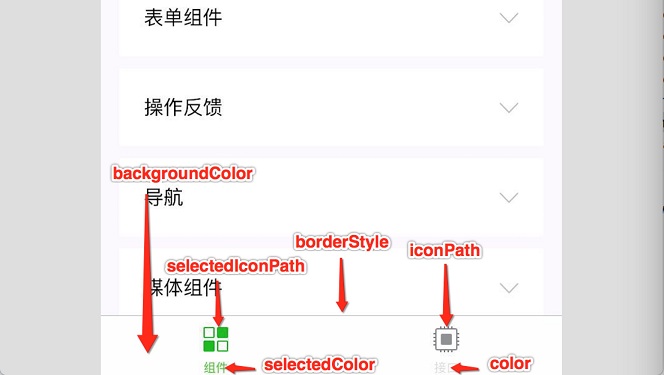
tabBar:微信原生功能,定制化不强。适用于常规的Tab应用,Tab栏可置于顶部或底部;tabBar是一个数组,仅支持2-5个tab。
tabBar官方给出了一下五个属性(color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array) )。
borderStyle 设置边框的颜色,现在仅支持(black和white) 。
他们都有以下这四个属性(pagePath(String), text(String), iconPath( String), selectedIconPath(String))。

networkTimeout:配置小程序网络请求的超时时间。
debug:调试模式开关,开发模式下建议开启,正式发布别忘了关闭。
App()用来注册一个小程序,全局只有一个,小程序并没有提供销毁的方式,所以只有当小程序进入后台一定时间、或者系统资源占用过高的时候,才会被真正的销毁。
Page()用来注册一个页面,维护该页面的生命周期以及数据。
微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。
下面是微信给出的官方代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
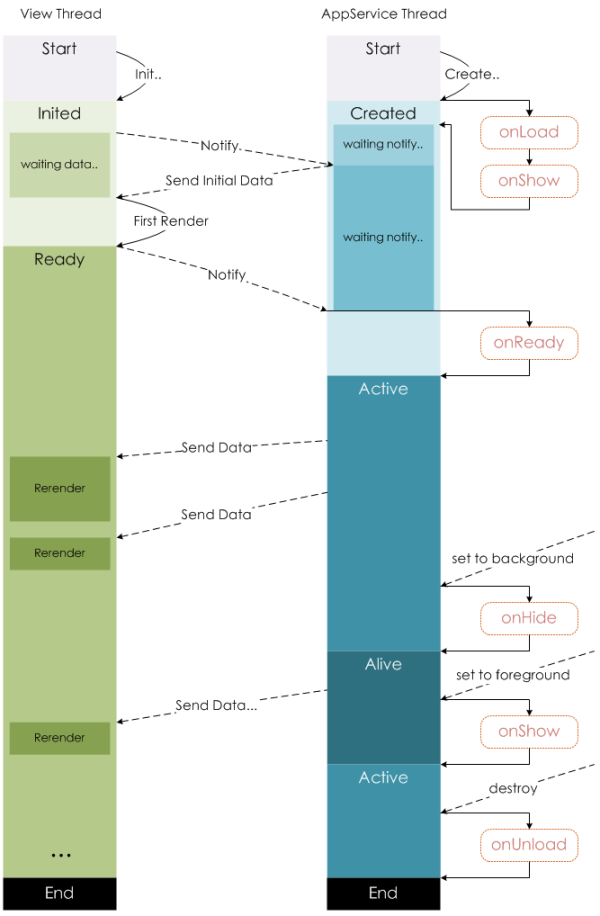
微信官方也给出的page的生命周期的图片,朋友们可以参考体会:

小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。
数据绑定,官方给出的如下的例子:
1 |
|
从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。
条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。
列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码:
1 2 3 |
|
1 2 3 4 5 6 7 8 |
|
1 2 3 |
|
模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例:
1 2 3 4 5 6 7 |
|
事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

剩下的都属于非冒泡事件。
事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。
微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。
到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。
如何设计微信小程序?
1. 构建系统和目录结构
由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
2. 引入Redux进行数据集中管理
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
3. 组件化的解决方案
组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
最后
尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
