UI设计中,除了界面整体的布局,还有一些图标、插画的设计,大部分都是素材的填充,而这么重要的部分往往被设计师所忽略。
对于素材的随意挑选,殊不知选图的技巧和方法有很多,众多素材中如何找到我们心仪的配图呢?这就是今天要和大家分享的主题,用科学合理的方法找到最合适的素材。
一、选择配图的常见错误
在为产品寻找配图素材时,是一个长久过程。所以素材的运用即能帮你提升界面的效果,也能拉低界面的效果,很多设计师不在意选材的重要性,往往因为配图后界面效果还不如原型图看起来规范好看。下面我总结出三个方法可以提升配图的效果。

1、素材与用户预期:
不真正调研产品的用户群里和心里。搭配的素材必然达不到用户预期。每款产品的使用人群是不同的,我们的素材配图要符合产品使用人群的预期。
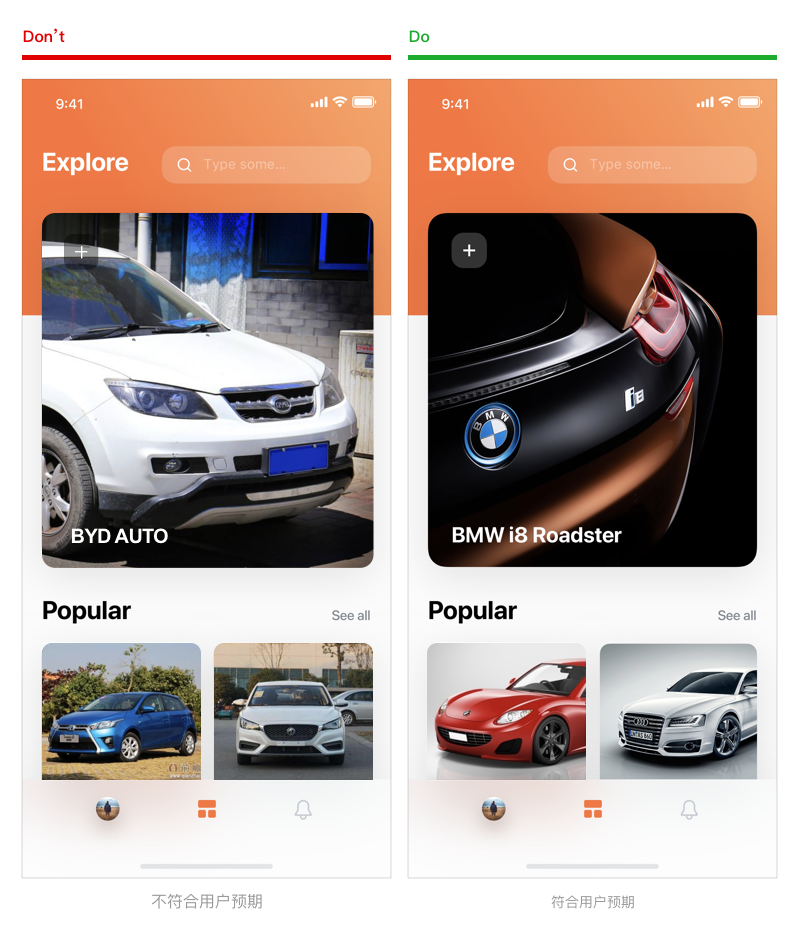
如下图:是一款有关于售车的界面效果,此项目的用户的目标已经确定,主为高端用户,我们来看看左右配图的区别。

左图中我们在找配图时如果不能保证对高端车的认知,必然会有低端车的产品图的出现,由于不符合产品的使用人群,给用户造成心理落差;而右图则是我们了解高端车后的选图,内容是符合用户心理预期的,同时通过配图再次提升产品的逼格。
PS:我上面说到图片内容的心理预期与用户不符,其实在关于选图上,也是存在这个问题的,例如左侧是通过百度找到的素材,不够精致,无法提高界面的整体效果,而右侧则是在站酷海洛找到的素材:

只要进行裁剪,缩放比例即可使用,界面整体档次也提升很多。
2、素材与主视觉:
说到主视觉,就先要说说有关颜色的归类,颜色主要分为暖色系,冷色系和中性色系三种,在界面中不同的颜色可以带来不一样的感受,如果不理解主视觉所要表达的感受,便找不到合适的配图,无法提升界面效果。所以我们在选择配图时一定要追寻界面的主色系所以传达的情感。
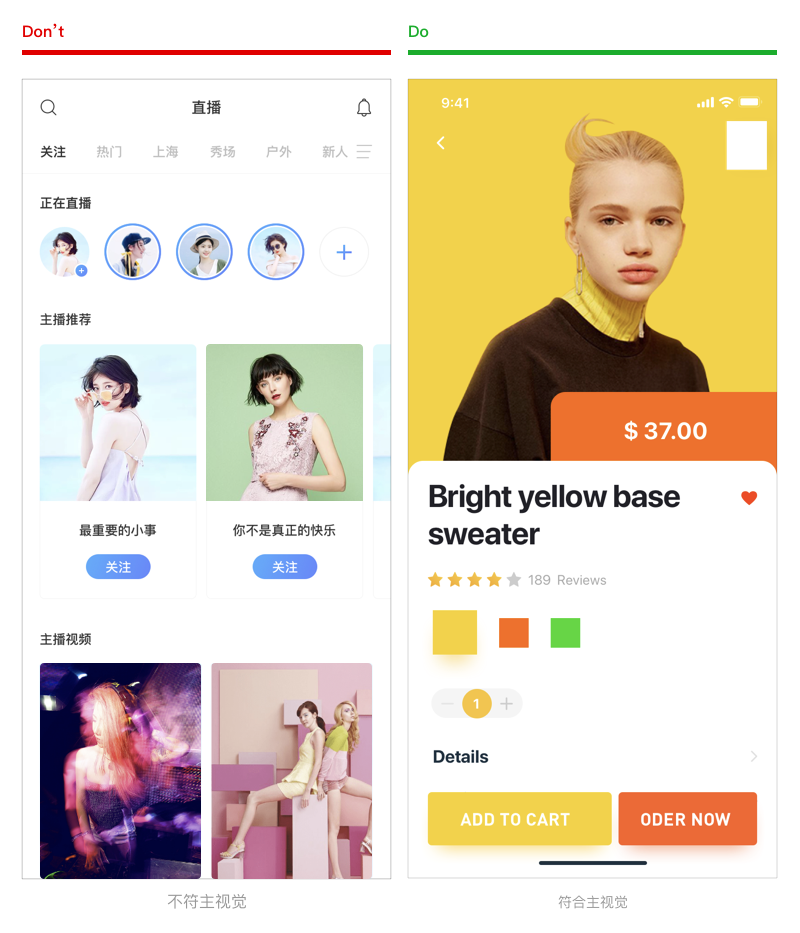
如下图:左侧是以冷色为主的直播界面,右侧是以暖色为主的产品详情页。

左图由于忽略了主视觉的关系,配图为颜色过多,页面整体表达出来的情感不够直观,无法产生共鸣。
右图中我们通过控件可知主色为暖色系,选择同色系的素材进行搭配,通过素材和主视觉的完美搭配才能明确传达产品想要给用户的感受。
3、素材与素材:
这是最容易出现的错误,我们通常只关注于素材的整体感觉,反而忽略同类素材之间的差异,不是所有的同类素材都可以放到一起来用的,我们还要注意素材与素材内容的差异化。
如下图:左图为一款外卖食品列表的效果图,右图为商品列表的效果图,大家可以分别感受一下左右两侧的哪个更舒服些。

左图中列表的素材与素材的内容是不同的,虽然都是食物图,但有的是实物,有的是适量图,给人的感觉是不同的,这也是大家总是觉得哪里不对,却又说不出来的问题。
再看右图中的列表,配图元素统一,同为国外真人模特,符合素材与素材之间风格的统一。
PS:我们平时在做概念稿时,找同类型的产品图消耗的时间也是很大的,不是图片少,而是同质量的素材太少了。
所以一定要在专业的素材平台找查找,因为专业的素材平台会根据设计师的需要提供方便快捷的素材集合。

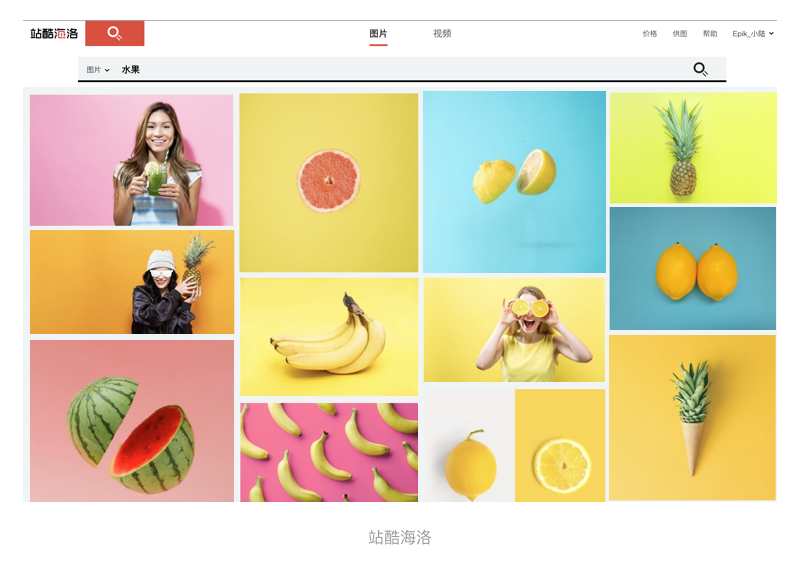
例如上图,我在站酷海洛中的搜索水果,便的到各个角度和不同风格的同质量图片,可以有更多的选择去搭配。
二、运用配图的常见错误
上面我们说的是如何选择素材,而下面一部分主要是让大家了解到没有量身定做的素材,不是什么素材都可以拿来直接用的,理想是丰满的,现实是骨感的。
辛辛苦苦找到的素材,就差一步便可以提升作品的效果,却因为嫌修改麻烦而失之交臂,我们来看看下面三种方法是如何将素材进行优化的。

1、统一素材比例:
在设计界面时,素材被拉伸变形,填充不满等低级问题出现的已经越来越少了,所以这里要说的不是基础的尺寸问题,而且是素材内容的占比比例。要保证素材中的内容与背景的占比是一致的,才能提升界面规范性。
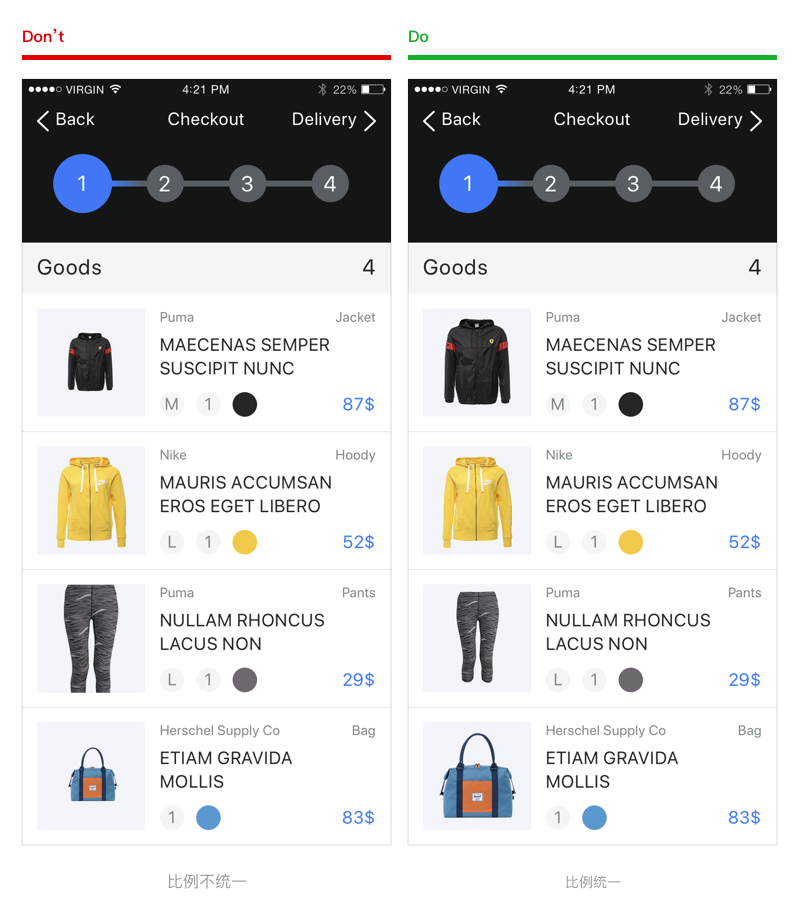
如下图:两张运动类产品的界面列表,我们来分别单独预览两个界面,有没有发现同样的界面同样的产品,但预览产品的顺序是不同的,这是什么原因导致的呢?我们往下看。

左图中的产品展示内容与背景的占比不统一,可能是按现实中的比例进行摆放的,有大有小,界面显乱,干扰用户的阅读顺序。
右图通过更改图片比例后,统一了图片内容与背景的比例,不会干扰用户阅读界面的顺序。
2、统一素材角度:
素材因为角度不一,给人的感受也是不同的,在一个界面中的素材如果角度各式各样,会影响到用户的点击欲望。所以在挑选素材时应该注意参考图的角度,统一的拍摄角度可以让界面变得更有秩序。
如下图:左右两张界面的产品展示部分。


 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
