网页设计常用的字体、大小、行距、间距规范
来源:浩哥小课堂 发布时间:2020-05-21 10:12:35 阅读量:3108
网页也叫做超级文本,既然是超级文本,就会涉及到文字,图片的排版,而文字作为信息呈现的主体,甚是重要。现在很多设计师最开始做的是APP设计,最后应工作需要会做些网页相关的页面,直接采用APP图文的排版规则套用在网站上,因为终端设备,使用场景发生变化,会显得很不合适。其实这里面就是几个规则的事,今天就给大家分享,记住这几个规则,即使你从来没做过网页设计,也会做出符合业界规范,排版好看的网站了。
行间距
1倍 1.2倍 1.5倍 1.8倍 2倍
这是一个经验值,我个人最长采用的行间距是1.5倍,不同的产品对这个值要求可能不同,比如下图正文字号是16px,间距是24px


对于中文来说,常用的字体大小12px、14px、16px、18px等偶数大小,在IE6和IE7设置其行高也为偶数能解决一些特殊情况下的字体对其问题。
在这里我加入了1倍间距,做设计的同学会感到奇怪,其实这个间距是针对word上面的正文排版,常用的是1倍-1.2倍。过大就不方便阅读。这是跟网页中行距的区别。
段间距:行间距是段落间距的50%或者75%
比如行间距采用32px,那么段落间距可以采用64px ,或者43px

字体
第一类:系统默认字体
不同的浏览器,会有不同的默认字体,当然也可以在网站中我们自己去设置,不过要考虑的一个问题是,你选择的字体,你的用户电脑中是否安装,如果没有,那么就会浏览器换成默认字体。常用默认字体有哪些呢
中文:宋体,微软雅黑,华文黑体 黑体(无状态)
宋体:
Win最常见的字体,小字体点阵,大字体TrueType,但是大字体并不好看,所以最好别做标题。
微软雅黑:
Vista之后新引入的字体,打开Cleartype之后显示效果不错,不开Cleartype发虚。
华文细黑:
Mac下的默认中文。
英文:helvetica arial
Helvetica:
被评为设计师最爱的字体,Realist风格,简洁现代的线条,非常受到追捧。在Mac下面被认为是最佳的网页字体,在Windows下由于Hinting的原因显示很糟糕。
Arial:
Helvetica的「克隆」,和Helvetica非常像,细节上比如R和G有小小差别。如果字号太小,文字太多,看起来会有些累眼。Win和Mac显示都正常
以上这些作为系统字体,可以应用在网站中标题,正文需要呈现大量信息的地方
第二类:图片字体
图片字体是网站中,一些banner,海报上面呈现信息内容的字体,取决于视觉设计师做的效果图,可以理解为一张图片,不受浏览器默认字体影响,唯一要注意的就是,字体的气质和文案内容是否吻合,是否美观,是否收费
这类字体由于气质过多,浩哥有一篇专门文章推荐过,不在复述。
字号
正文:
10px-18px之间比较合适(中英文皆可,一般情况英文要比中文略小些)
10px对于一些字体会显得过小,但是还是会有个别处选择用10px
12px是宋体能显示的极限,虽然微软雅黑能显示更小的字体,但目前的应用环境尚未成熟。由于宋体基本上是目前显示中文唯一的通用Web字体,所以12px成为最常用的字体大小。我们当然可以依据产品的需要来修改这个默认值。

在Chrome3.0之后的中文版中,字体大小最小值是12px,比如你设置最小字体为10px,最后也变成12px。
标题
文字字号,18px,20px,24px,28px,32px, 根据内容需要选用就好,并不是单数字号不可选,而是我个人喜好双数哈哈。为了让网页排版更好看,这里有个技巧,增加字号对比,在app界面设计中,标题与正文的文字差不会过大,以iPhone7尺寸为例,标题36号,文章正文可选34px,32px,30px。而在网页上极差关系可以做的更大,更夸张,标题30px正文12px,这种做法可以让网页众多的文字信息,分清层级主次,用户更有视觉焦点。这一原则,不适用在移动端。移动端我们可以通过颜色,字重,等其他方式来做极差关系。

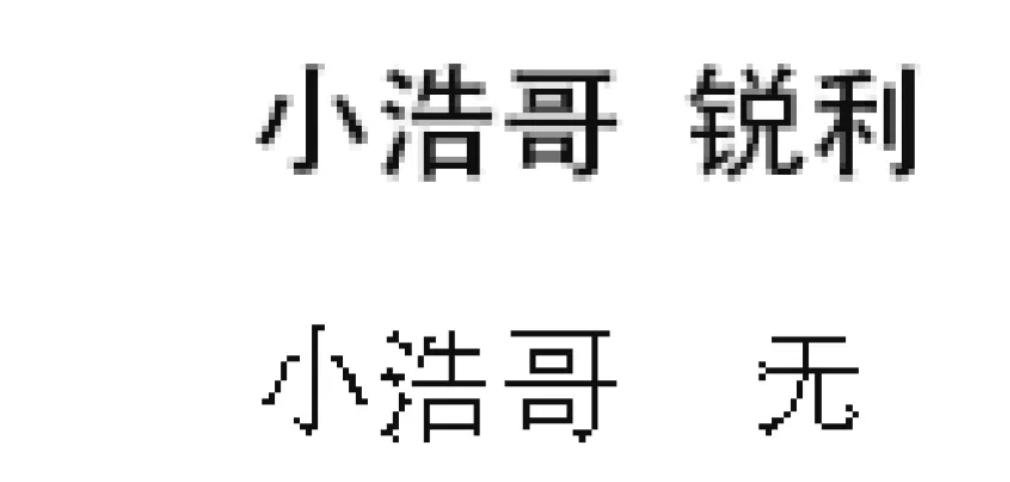
文字边缘 锐利?浑厚?无?平滑?这些怎么选择
首先要知道一点,“无,锐利,犀利、浑厚、平滑”,都是指文字边缘的处理。
说白了这种形式就是为了在视觉上产生良好体验,加了“羽化”效果。

具体在设计中,我们应该如何做出选择?简单的来说12px以下,18px以上可以选择锐利或者平滑这样没有锯齿,其余可以选择无。微软雅黑 字体边缘选择window或者window LCD 其他字体的话基本上用window或者window LCD基本上没什么问题。

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
