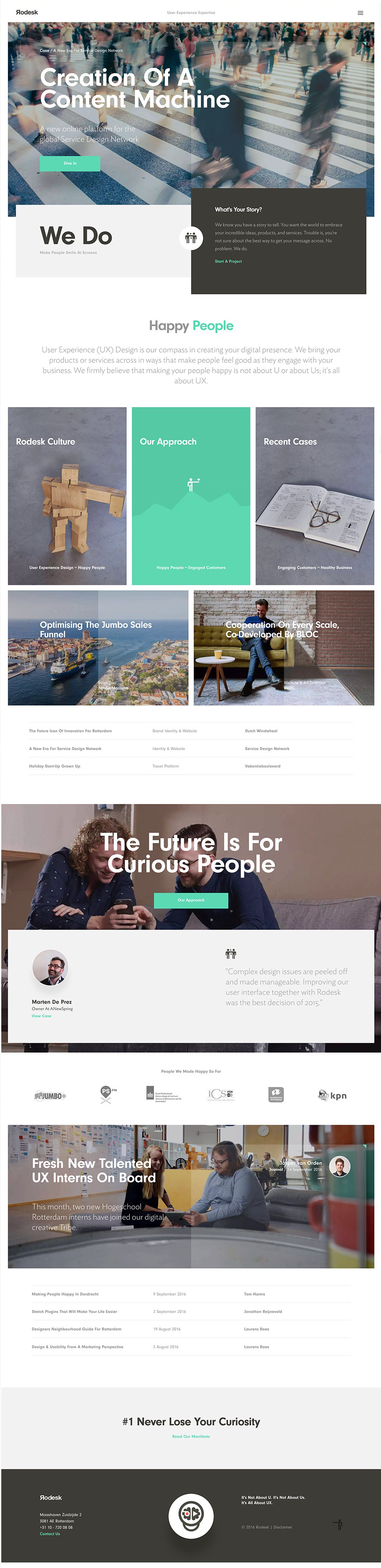
一、简单的网格搭配视觉突出的Banner
无论屏幕的大小,这种展现形式可以通过用户的滚动来展现网站的内容。虽然这种方式的最终效果可能会因为设备的不同、是否喜欢全宽背景或者图片风格决定,但是在设计之初所绘制的草图都是大致相同的。
-导航
-文字叠加的首页banner
-2至4列不带图标的信息元素
-主体区域
-页脚
这种布局方式可以设计的很干净,而且可以通过图片的质量建立一个强大的视觉吸引,并且对响应式框架的良好兼容。页头 Banner 除了可以放置出彩的图片以外,也可以搭配视频。

二、单页设计,单栏布局
单页式设计这几年非常火,它非常适宜于展现极简的内容,或者专注呈现一个主题。当网站的主题集中,内容也比较固定的时候,无需复杂的布局来呈现,单页单列式的布局足以应付一切。
-导航
-以图片文字为主的主体区域
-页脚
采用这种布局模式的时候,空间的控制至关重要,相当考验设计师设计留白和布局平衡的功力。元素和元素之间的疏密关系是需要设计师反复推敲的,如果空间控制不合理会给用户一种混乱的感觉,如果过于紧密则会产生局促感。

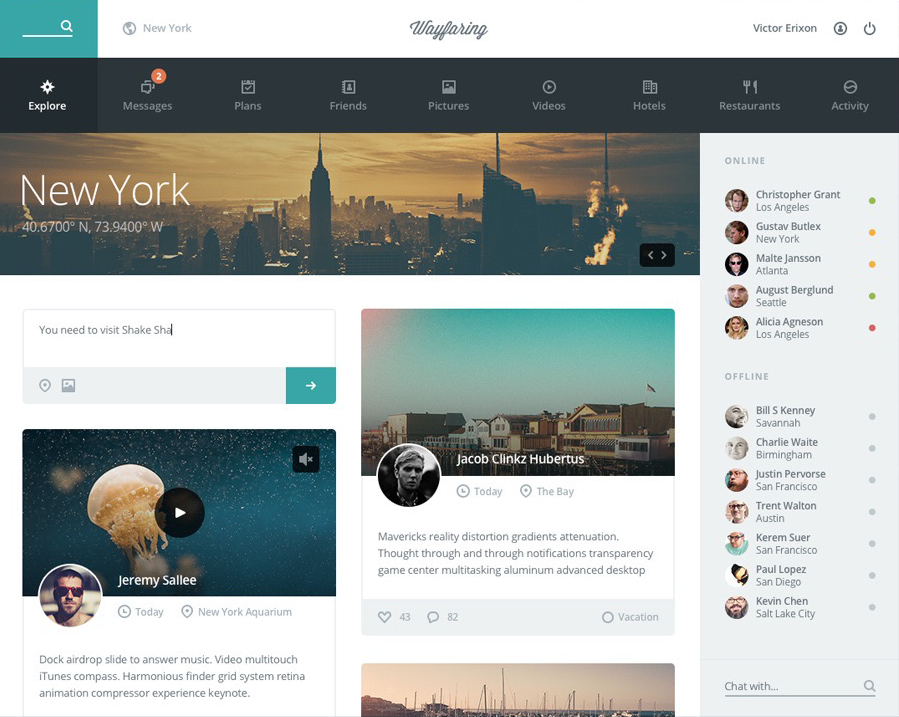
三、经典F式布局
研究表明,用户在浏览网页的时候,习惯于沿着 F 式的阅读轨迹来浏览信息,也就是说,用户喜欢从左到右阅读,然后向下移动,再继续从左到右阅读。
-页头和导航
-靠左的一栏相对较宽,展示主要的内容
-靠右常为侧边栏,展示相关链接等内容
-页脚
这种 F 式的阅读模式对应的网页布局就是 F 式布局,最关键的信息靠左显示。

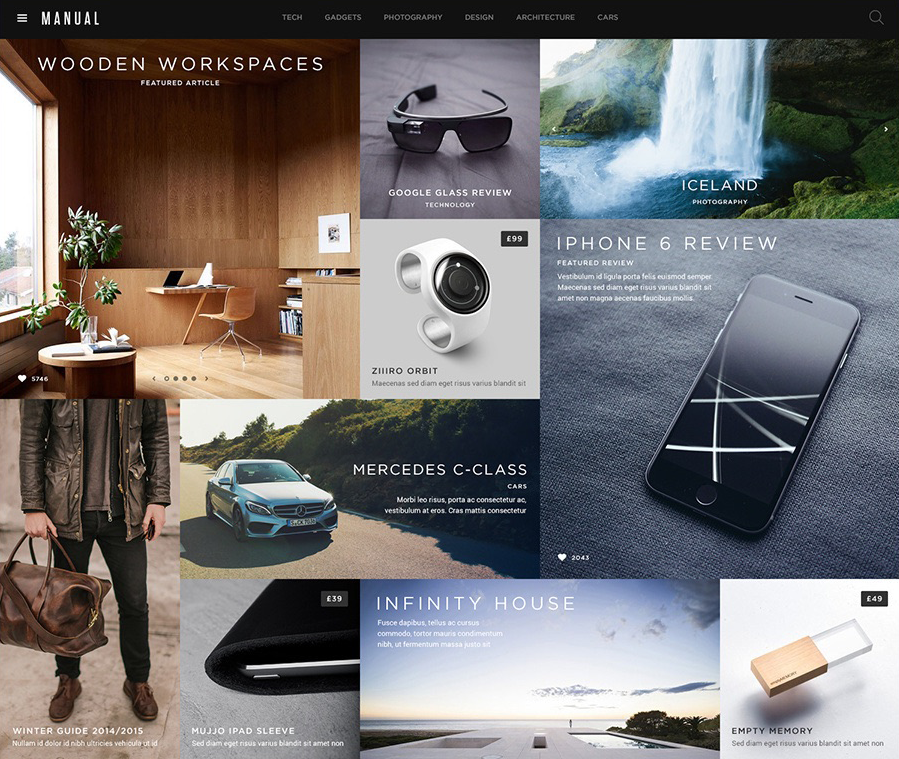
四、自定义删格
那些被整齐分割出来的网页布局从来都没有过时过。无论是分割得细碎的网页区域还是大块的页面区块,大多都需要借助一套干净整齐的栅格来支撑。在此基础上,内容按部就班地被置于不同的区块中,被精心地组织展示出来。
-导航
-栅格
-页脚
在设计师的作品集页面中,你可以发现各种各样自定义的栅格布局。自定义栅格展示内容的优势在于,它可以同时呈现大量的视觉化的内容。

五、极简分层
极简化的设计一直都在流行,它的流行不是没有原因的。开放式的空间让用户感觉更加轻松,也使得其中展现的内容更容易被聚焦。如果极简化的页面中加入不多的几个并列的内容层,可以让信息更有层次,也使得极简的页面拥有了细节。
-导航
-简单但视觉力强的轮播图
-主体区域
-页脚
这种设计并不复杂,但是让页面更加有趣了,它可以适配更多不同类型的项目。这也解释了为什么用户如此的喜爱类似 Apple 官网这样的设计。

六、瀑布流布局
近几年比较流行的布局形式,参差不齐的多栏布局,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是 Pinterest,最适合大量的图片或者轻量级信息展现。
-轻量级页头
-多栏的瀑布流内容展示
-滚动后加载或者手动选择继续加载
-轻量级页脚或者无页脚
瀑布流就像我们现实中的平铺的货架展示一样,能够方便我们快速的浏览精美的图片,有效的降低了界面复杂度,对于触屏设备来讲,交互方式更加直观。

七、传统博客类垂直直线性布局
F 型布局的一个特殊分类,文章博客类网站最常用的布局形式,左右两栏布局,左边为文章区域,右侧为侧边栏,放置一些辅助功能元素,由上向下的线性浏览模式方便我们不会错过任何一篇文章,由于更新的内容不会很多,所以更加适合文章或者精品内容展现。
-页头导航
-精品内容推荐的轮播图(可选)
-主内容区域
-侧边栏
-页脚
垂直线性布局也经常适用于订阅文章的网页设计,例如Medium 社区。

八、单页分块布局
顾名思义,就是将单页的所有内容拆分成块,随着滚动,显示单一块儿的内容。搭配视差滚动效果,视觉表现会更加出色。由于是先将内容按照屏幕尺寸进行了分块展现,这样在浏览的时候可以最大限度的减少视觉干扰,专注于
-块内容的浏览。
-导航
-主内容区域(分块展现)
-页脚
单页分块儿布局更加适合产品类网页类展示。

九、其他布局
除了以上的 8 种布局形式,你还可以结合自己网站的功能和特点进行相互的组合,结合每种布局的特点进行合理的结合,这样才能设计出更加易用美观的网站。


 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
