网页中配图的视觉引导
来源:站酷海洛 发布时间:2018-09-04 16:31:23 阅读量:2871

这次分享主要是总结网页设计中一些实用的配图技巧,让设计稿拥有更好的视觉引导,从而使大家快速解决工作中问题。
文章重点梳理
· 利用配图建立视觉焦点
· 配图模特的动作、眼神引导
· 配图中隐形“线条”的引导
· 配图色彩的引导
· 配图的心理暗示
一. 利用配图建立视觉焦点
让网页中配图产生对比关系(大小、形状、颜色等),从而建立视觉焦点。

图①:加大某一产品配图的面积大小,再加上突出的蓝色色块,从而引导用户视线首先聚集到右上的鞋子产品上;
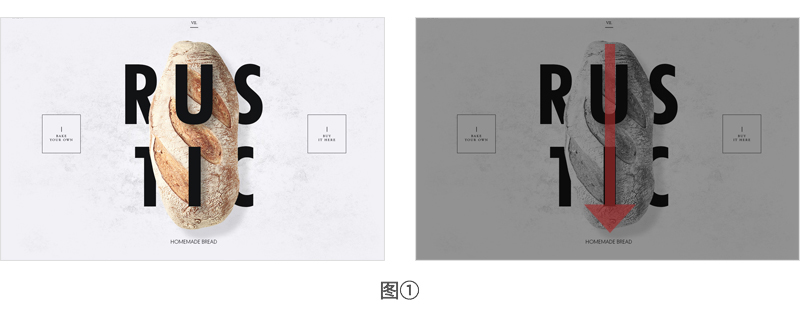
图②:整体以手绘风格为主,部分辅以原色实物,由此形成强烈对比而产生视觉焦点,让用户跟随原色实物的引导进行浏览;
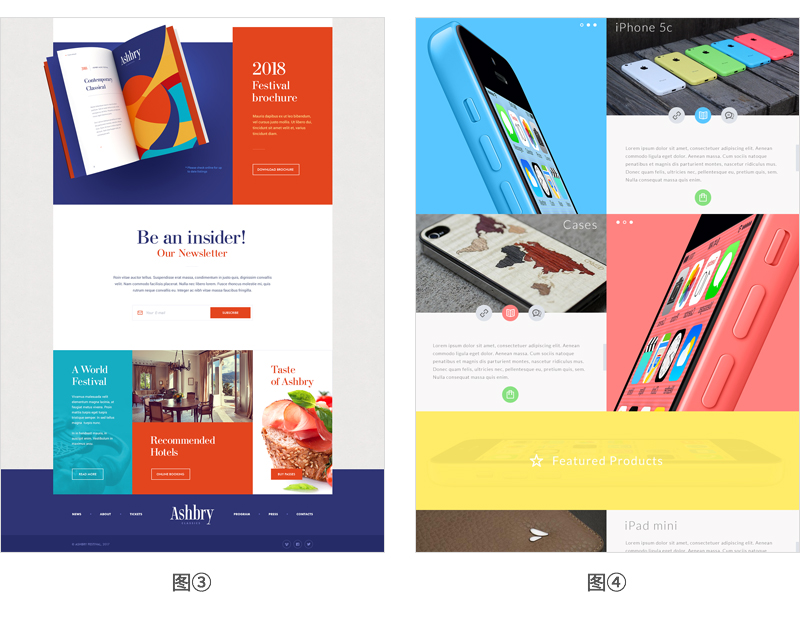
图③:典型的居中式布局,除产品、文案外没有其他视觉干扰,视觉焦点更好的聚集到产品配图上;
图④:巧妙利用插画配图的形状分布形成一个居中的视觉焦点,使用户能第一时间关注到正中央的文字内容。
*利用配图建立视觉焦点是最基础的方法(至于排版基础方面此处不多详说,推荐大家观看《写给大家看的设计书》一书),再结合下面几点技巧更可灵活运用,让网页有更多的表现形式。
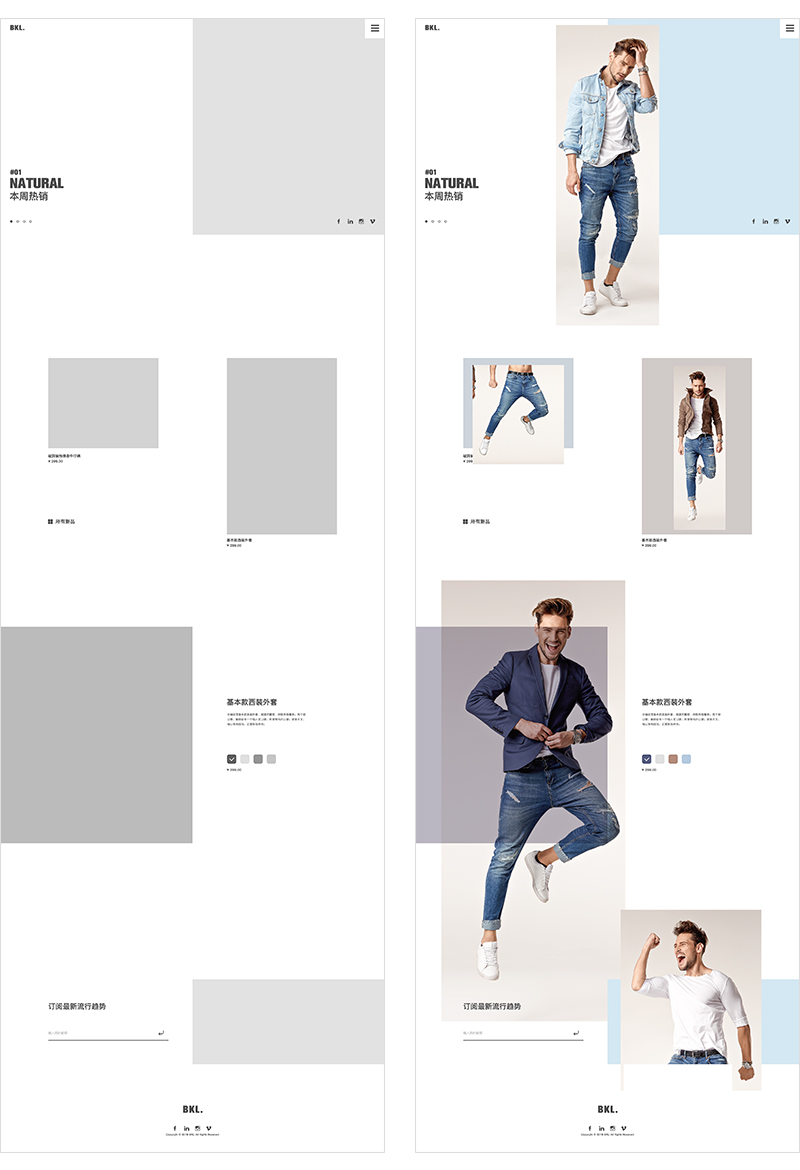
二. 配图模特动作、眼神引导
配图的模特人物,利用其眼神、身体动作、整体造型等形成视觉引导:

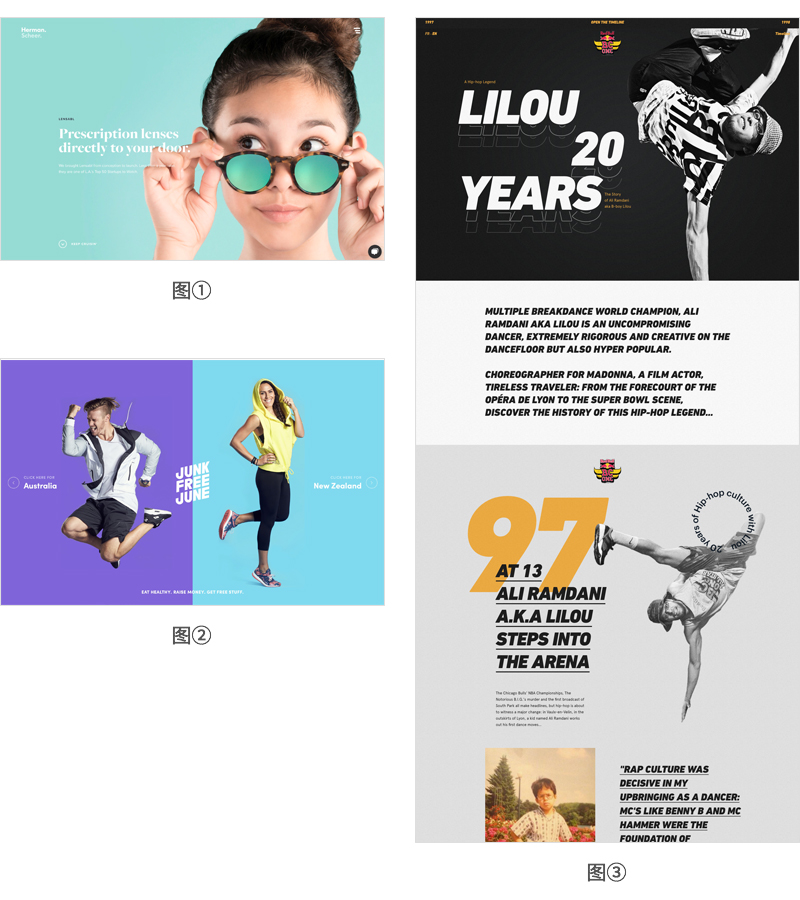
图①:根据配图模特的眼神方向进行文字排版,把用户引导到文案信息上;
图②:利用配图模特身体的动作造型、眼神配合形成功能按钮与文案的视觉引导;
图③:整体利用配图模特的动作进行视觉引导,使用户能很好地随之而从左往右、从上往下阅读,有着舒适流畅的阅读体验。

这是一个简单的套路案例:为什么说是套路?正常工作中,很多时候我们可能并没有那么多的时间去好好发挥,客户或者领导可能就提供了几个文案就让我们去做图。
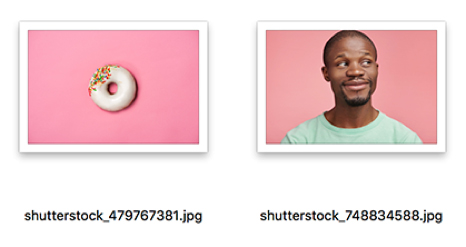
这时候,我们唯有从网上寻找各种素材图片来拼,肯定很多设计师都遇到过这样的问题,既苦于找不到好的高清素材,又担心版权问题;站酷海洛正好解决了我们这个问题,那我们先来看看从站酷海洛上找来的两个素材图片:


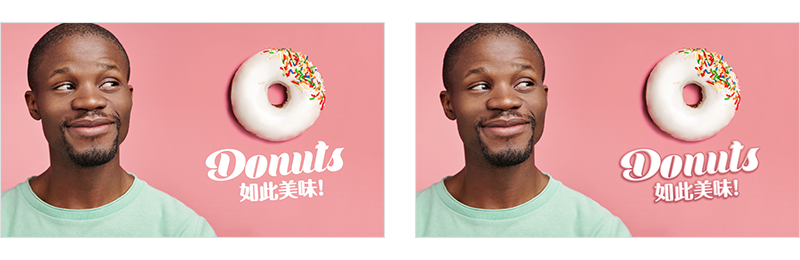
先把模特素材置于画布中,根据其眼睛视线,将其放置在最左边的位置(图A),这里引入一个小技巧,利用填充内容识别,自动把右侧缺失的地方智能补充(图B)。

根据模特眼睛视线的位置,我们将甜甜圈的素材抠出,置于右侧(这里解释一下,为什么会选用黑人的模特素材?
这里由于黑人的肤色与白色甜甜圈正好形成强烈的对比,再加上,模特人物的表情较为喜感,更增添趣味性)。

再配上文案,加上字体效果,大功告成!?但总感觉还缺了点细节。

再根据甜甜圈上的糖果粒颜色、形状,找到类似的纹理素材,再丰富点缀下整体画面。

现在真大功告成了!一个banner就这样快速完成。
三. 配图中隐形“线条”的引导
运用配图中隐藏的“线条”(整体造型、方向性的指示等)来形成视觉引导:

图①:配图中面包具有指引性作用,引导用户继续往下滚动浏览;

图②:巧妙利用配图本身造型而形成“箭头式”的指引,引导用户快速找到信息,既流畅舒适,也增添节奏感;

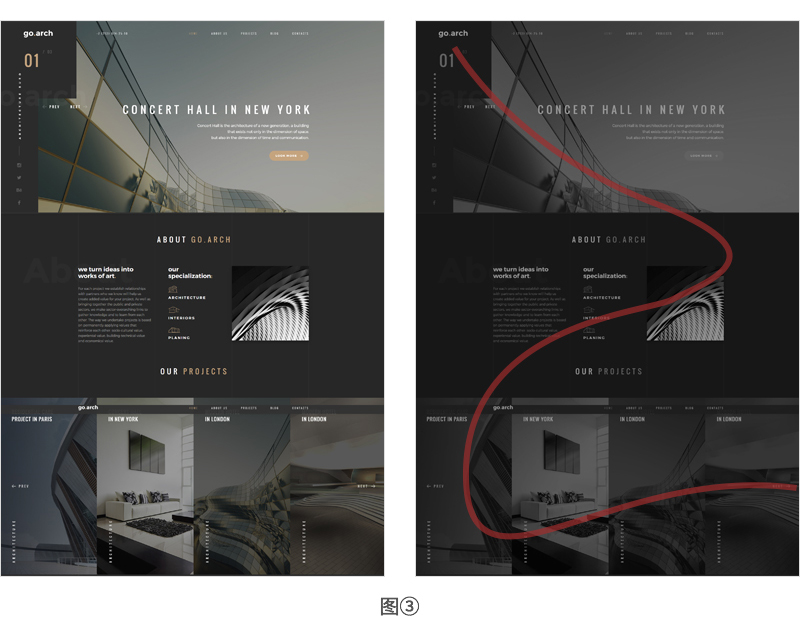
图③:有些配图“线条”不容易看出,比如此示例中,隐形的“线条”引导恰到好处,不刻意,整体视觉非常流畅自然,浑然天成。

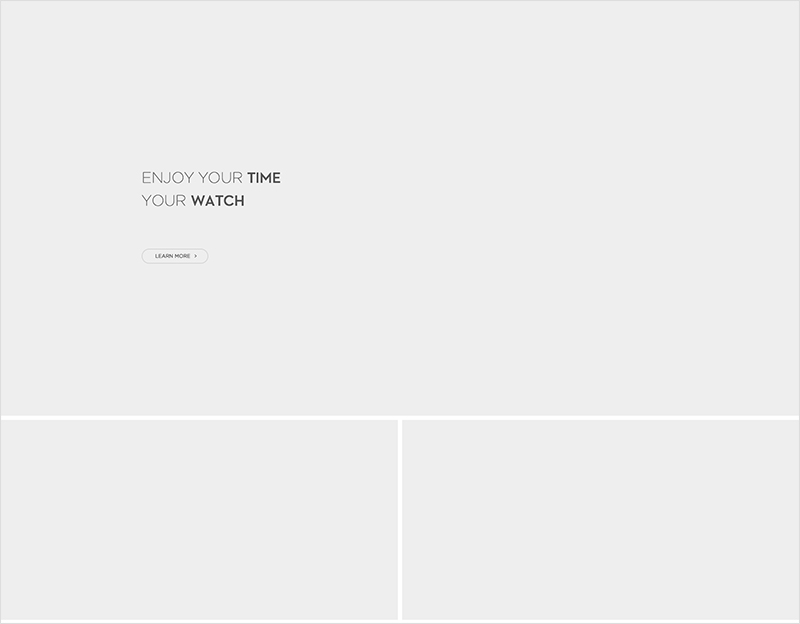
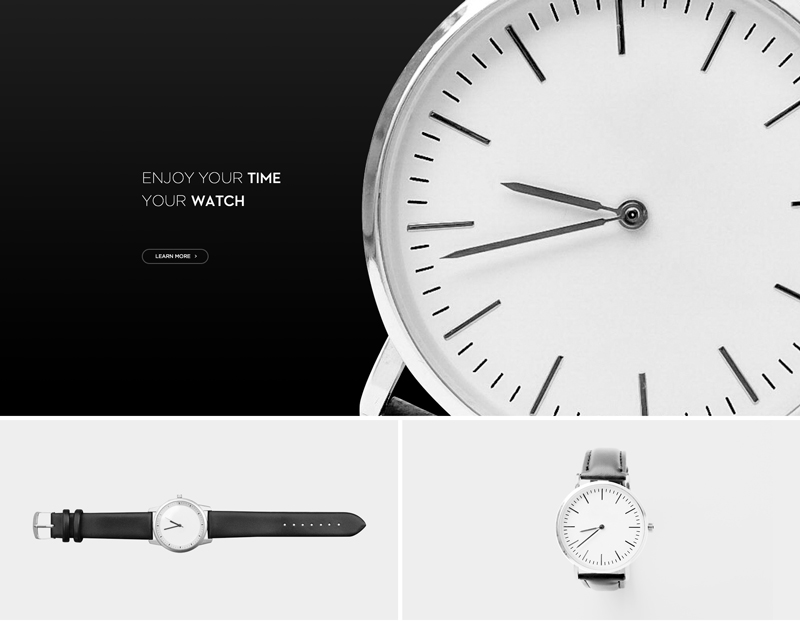
我们来做一个简单的手表产品页面练习,先大致画好整体版式:

大致的布局画好:为什么这么处理呢?上文中也提到,为了建立视觉焦点需要产生对比关系,所以定了最上方的块最大,然后下面2个相对小点的块组成,形成一个大小关系的对比,然后我们再去找3个手表的图片素材进行分别填充3个块;

先来处理最上面大banner:

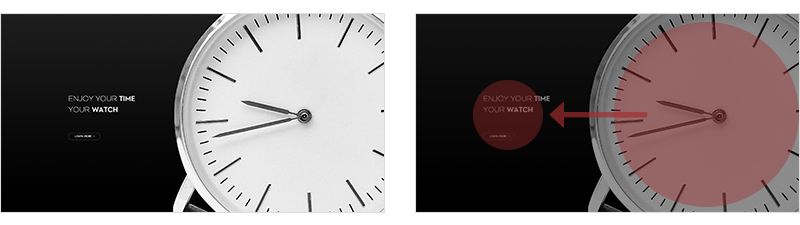
为了继续增强对比,把底色调整为黑色,然后把其中一个手表素材抠图置入其中,巧妙利用手表指针的方向性指示来进行视觉引导。
这里手表素材仅保留其特写细节部分,大胆地再继续加强对比(使大的点变得更大),这样视觉更具张力,使人更印象深刻。

然后再把另外两个手表的素材,根据其外型结构特征分别置入下面两个块,这里面隐形的“线条”正巧妙地起到视觉引导的作用。

四. 配图色彩的引导
整体去调整各配图的色彩,提取其中突出的颜色(产生大的对比),让用户眼睛主动跟随色彩,从而引导快速获取信息。

图①、图②:均提取配图中突出色彩作为引导,用户眼睛会不自觉地跟随主要色彩进行移动浏览,既确保了浏览的舒适度,亦使网页统一了色调、风格。

图③、图④:另外还可以采用不同颜色的色块来产生强烈对比,使用户眼睛跟随这些色块进行浏览,也使画面增色不少。

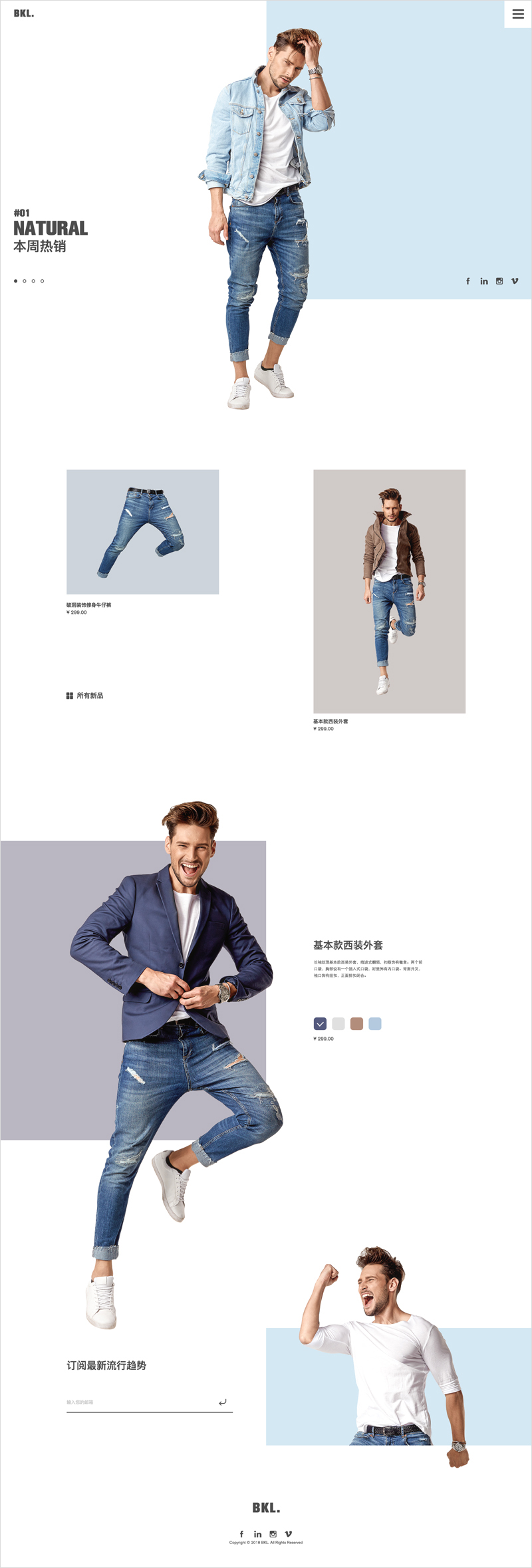
这个案例我们先来看看最终的成品:

此案例不仅利用不同色块进行引导,而且还利用模特的动作造型动作作为视觉引导,用户的眼睛会随着左右放置的色块从左往右、由上至下进行跳跃式阅读,模特破格出画面的设计也让整个设计动起来,更为有趣。
下面来详细地分析一下:先来看看找到的素材原图;

从图片中模特的衣着,提取出以下颜色;

先把布局版式排好,然后把模特素材按上文提到的“配图模特动作、眼神引导”按照一定规律大致放置,看下是否视觉引导是否正确,还有是否有具有美感。
(小贴士:通常我们在做提案时候总会担心购买了素材,若最终效果不满意岂不是浪费,这样先把小图大致放到版式中比对确定好大方向是最好的解决方法)。

然后,我们把所有人物素材抠好,控制好模特与对应色块的位置、面积关系,并统一调色。(模特素材做破格出画面的设计,既活跃了画面氛围,亦更好的进行视觉引导)。
五. 配图的心理暗示
配图的内容总会给人产生不同的心理暗示,结合电影里蒙太奇手法,进行配图,能巧妙地做出能让客户过稿的设计。
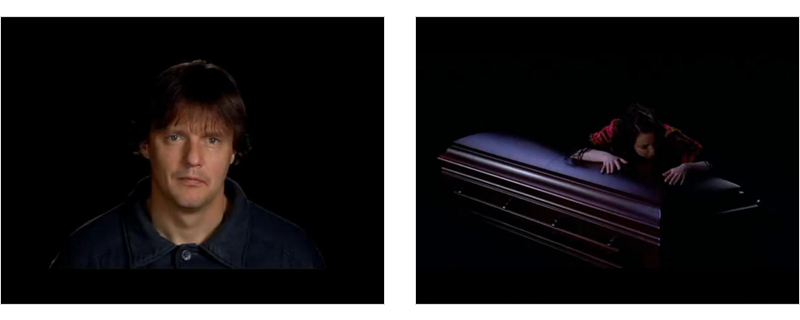
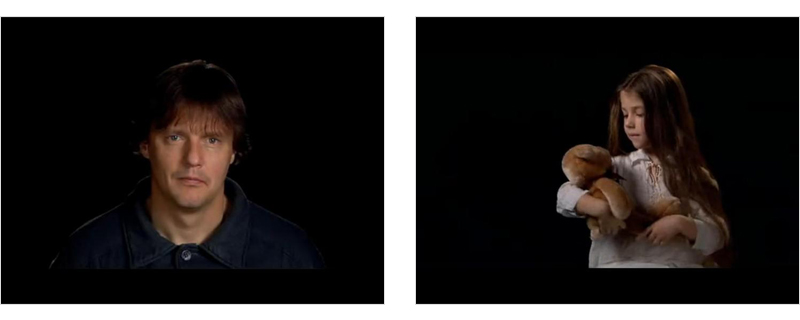
我们先来看以下一组图,同时采用同一个面无表情的模特,再分别与三个不同的配图放到一起:

与一碗汤的图片搭配,我们会看到模特眼中充满了对食物的饥渴。

与趴在棺材上的女人图片搭配,我们会看到模特眼中充满了同情和悲痛。

与抱着玩具熊的小女孩图片搭配,我们会看到模特眼中充满了慈祥的父爱。
通过上面3组图,我们可以看出不同图片的搭配,可以使人产生不同的感受,那么怎样将其应用于网页设计中?请往下看:

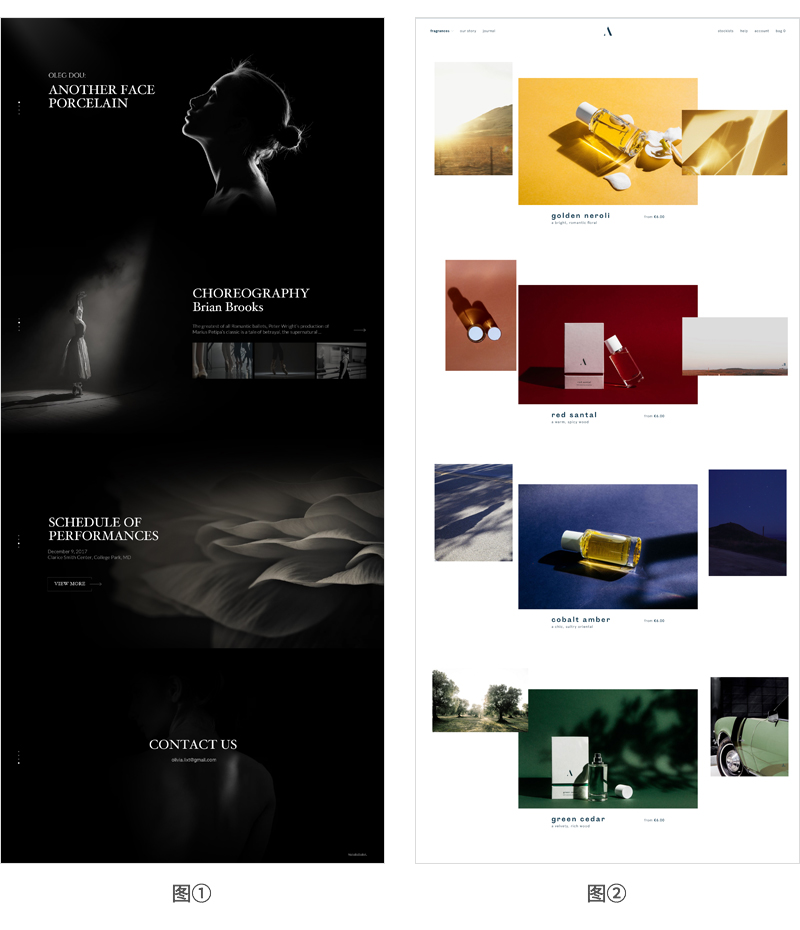
图①:利用多组具有连续关联性的配图(模特脸部特写,舞者全身,练习场景、服装特写等),让用户有着犹如观看电影般的感受,既通过配图作为信息传达的引导,亦表现出芭蕾舞者的专业。
图②:不同于一般单纯展示单独的产品,这里每组产品均加入了同色系的两张配图作为搭配,在突出产品气质的同时,也让用户感受到产品原料源于天然(此处若用单纯只用文案来表达则少了几分味道,但通过配图的方法来传达出这一感受可谓巧妙)。

这里引入一个比较接地气的案例,我在做某个网页设计提案时候的一个小彩蛋。

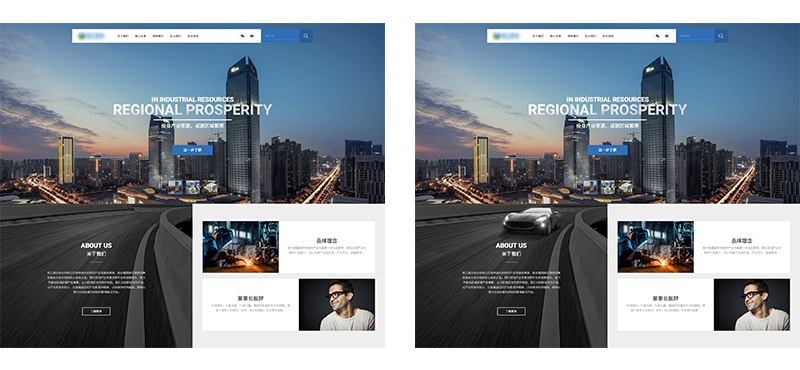
可能大家第一眼看,这版设计整体并没有什么大问题,确定?
设计之初,banner的城市与立交桥的视觉引导确实是比较巧妙,使用户更好地把视线移向内容信息,同时这样的素材搭配也非常符合题材。
心想,这肯定一稿过,升职加薪,当上设计总监,出任ceo,迎娶白富美,走上人生巅峰,想想还有点小激动。
可是万万没想到,客户所看到的是:这貌似象征着咱们公司要走下坡路的感觉,万万不可啊。这神马理由!?此时,我的内心是崩溃的,心里一万只神兽奔过。
此时又不想全部推翻重新设计,那告诉大家一个快速改稿的方法:我们先找来一个汽车的素材:

角度一定要跟立交桥的透视大致一致,可能大家这时候已经想到,我要合成一辆车进画面,没错,是的。

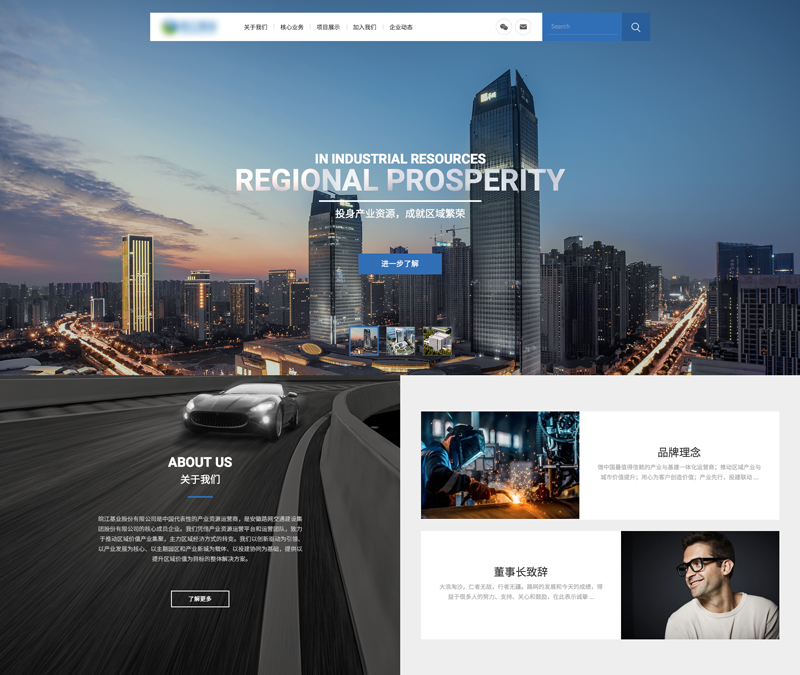
汽车素材的搭配结合,虽然只是小小的改动变化,导致的结果便大大的不一样了。

一方面汽车头的方向,迎面而来:暗示着这是一个“上坡路”,完美解决了客户提出“下坡路”的刁钻问题;另一方面,汽车与立交桥的配合更有了一个准确的方向指示,视觉引导更明显了。
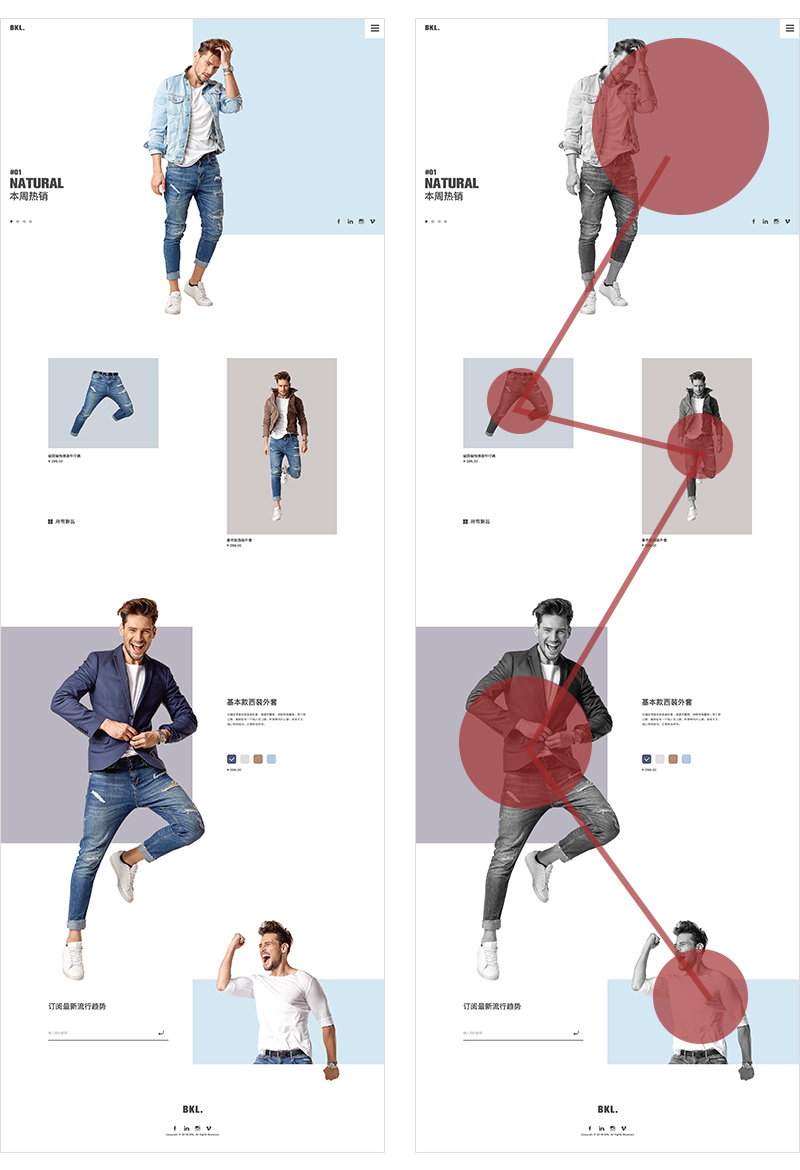
综合这5点配图技巧,再来一个综合的案例演示:

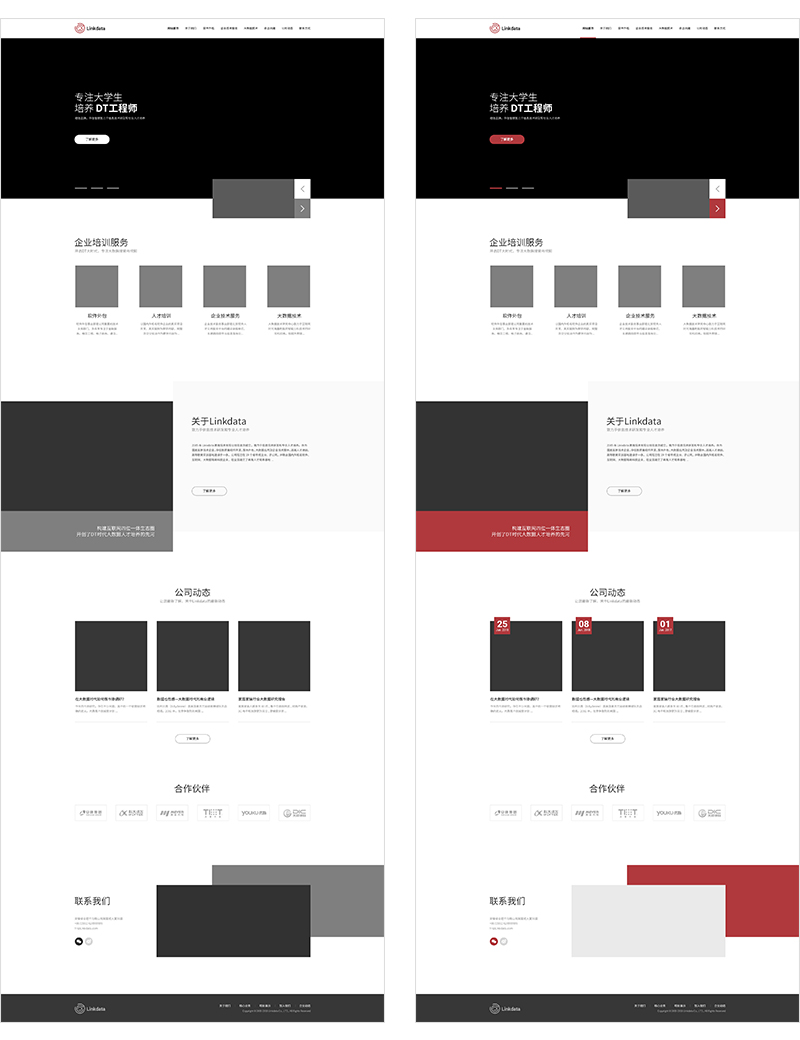
这是一个跟大数据有关的公司官网,首先我们根据客户提供的文案、资料,进行大致的布局排版。
再根据品牌色来定主体配色风格,同时以红色为点缀色作为“点”,进行视觉上的引导,这样用户在浏览网页时可以跟随红色“点”的部分进行跳跃式阅读。

以经验来看大多数情况,中小企业项目的客户都比较欠缺高质量的图片素材,这项目也一样,在对其网页设计提案时,大多都需要搜集一些图片,根据“大数据”等关键词,搜集到一些相关图片素材。

对图片素材进行整体的调色,可用PS或者LR(这个根据自己的使用习惯),整体调色风格偏电影感,让蓝色更显通透感。

图①、图②、图③根据蒙太奇的手法进行搭配:
图①男模特看着电脑的数据图;
图②模特手按键盘;
图③女模特看着电脑的数据图。
这3图除了色彩的统一,也存在着一定的联系,像看电影一样,这样的搭配让用户有着亲临其境的沉浸式体验,亦显行业的专业性,也更好地传达出品牌气质。
另外,图①、图②模特人物向左、向右的眼神视线把用户引导到相应的信息上。


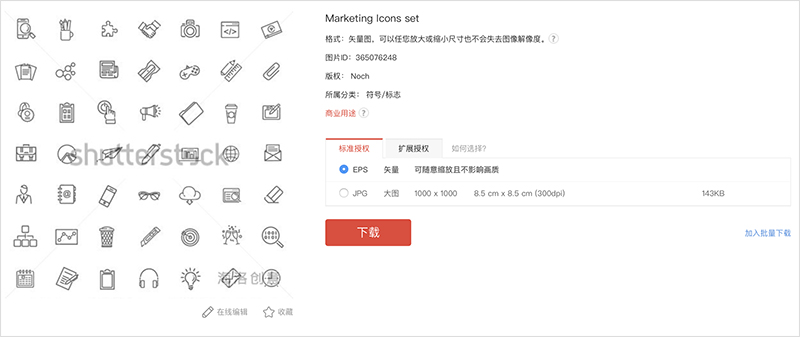
没错,站酷海洛也能找到完成度极高的整套图标素材,当然不能就这么直接使用,也需要结合该项目的品牌颜色加以修改调整即可,红色的部分,既包含了品牌色,也呼应了版面的红色部分来进行视觉引导,更好抓住用户视线。

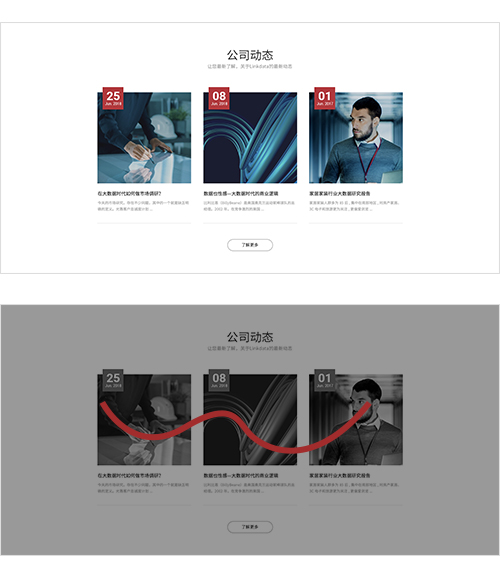
再把其他3个图片素材置入“公司动态”中,图片之间形成一条无形的“线条”进行视觉引导,这样整体搭配舒适富有美感,极具流畅性。
最终完成页面:

最后总结:
对于网页设计中配图其实并不是我们想象中那么复杂,只有我们合理地灵活运用以上五点技巧(利用配图建立视觉焦点、配图模特的动作、眼神引导、配图中隐形“线条”的引导、配图色彩的引导、配图的心理暗示),举一反三,便可延展出更多新的形式。
希望大家通过这五点总结,能更好地运用到自己的作品中,快速满足日常商业工作中的视觉设计。
作者:梁敏亮
作者主页:https://ponyleung.zcool.com.cn/

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
