在2018整个一年都过得很充实,已经很久不做复盘总结;
在私信和留言板上,还有我们的同学那里,也有很多催促更新,整理了这一篇18年总结篇,这次我们也更想做成回忆录的形式,尽可能可以把一些过程中的彩蛋、设计中的思考,尽可能展现出来,而非一个单纯的结果;
关于UI上的分析,近两年变化很大,从概念型设计到分析型设计,整个行业往理性方向前进了一步;
以下是我们的一些见解分享,作品均来自于EDC团队和个人作品设计产出;
设计要平衡好脑洞和理论,思考清楚各个职能的差异,做好自己工作的本质,不断加强自己的专业线。
1、专业设计领域:多方案产出能力
多方案能力,在工作中,这个能力不必多言,几乎不存在一稿过关。
并且从方案试错的角度,实践才能出真知,但多方案试错间,最终考验的是:需求变化的多样性,也就是:老板需求、领导需求、用户真实需求。
不断改稿,这几乎是每一个设计人的必修课,一个好的设计,就是在方案演变中,不断把三者权重平衡得更好。
比如,某个产品需求是:
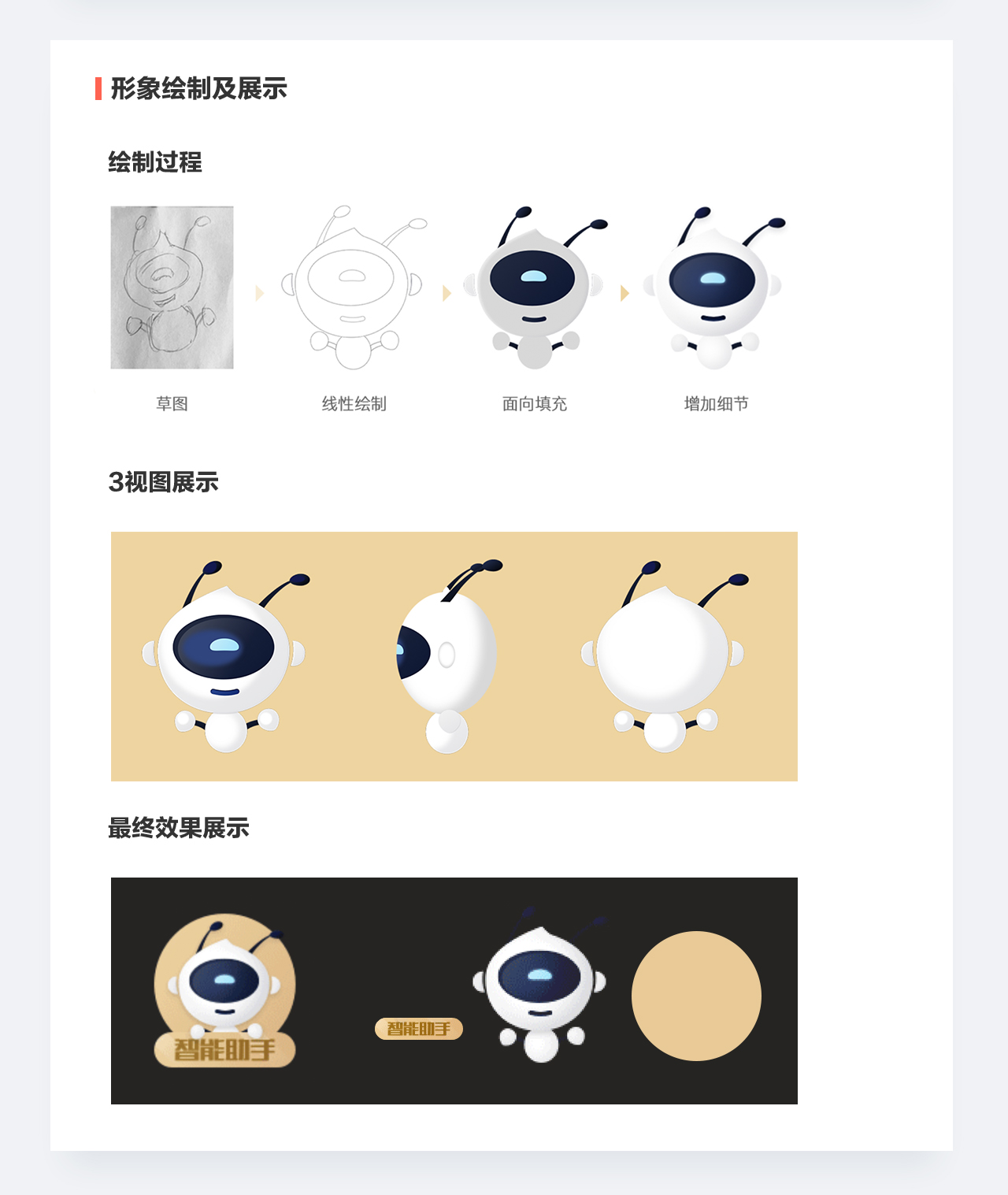
基于场景分析考虑,强化理财入口提示,采用的设计样式为:设计品牌IP,怎么做出多方案?
我们经常会听到来自不同的声音:
a. 我们希望加强:趣味性
b. 我们要切入XX市场,希望可以强化:商务属性
c. 我们马上要和XX品牌合作了,形象上能不能彼此互融呢?
来看一个我们在蚂蚁概念形象改版上的思考:

而多方案分析能力的基础,必然是改版前的深度梳理,例如我们经常在面试过程中,经常被问到的问题:
改版前你主要有哪些总结?是什么促使了本次的改版?
所以良好的分析能力,要体现在最终的细节修改上,避免一顿分析猛如虎,设计输出却…

此外,多方案产出能力还体现在:对单一方案的多维展示上;
此技能在沟通过稿、展现细节的时候,都是非常重要的技能。

那么在多方案演示上,需要设计师表现出来的则是:方案阐述能力 + 实时演示能力
阐述能力,不必多言,就是言之有物,能对产品要求把控得当。
那么方案演示能力呢?最好的展示形态,可能就是动效。
总结下,多方案能力,体现了设计对于工作强度的抗压素养,对于自身能力水平和脑洞,也是一种要求。设计环境下的差距,就是在压力环境下产生,别无其他;
多方案产出能力=合适的脑洞 + 方案演示 + 积极的抗压心态。

2、设计执行力
这个板块如果理解不到位,会理解成:原型彩色化,所谓执行,就是是否能把本职工作做好。
那么设计师,怎么做好对本职工作的执行?主要有两点:
a、对规范的理解和半创新能力
b、对于细节拆分的专业视觉能力
先来说下:规范的理解,例如:文字规范;
不仅仅字号这么简单,还有:粗细对比/颜色对比/疏密对比,这些之前在规范中,是否有思考?
那么,什么又是半创新呢?
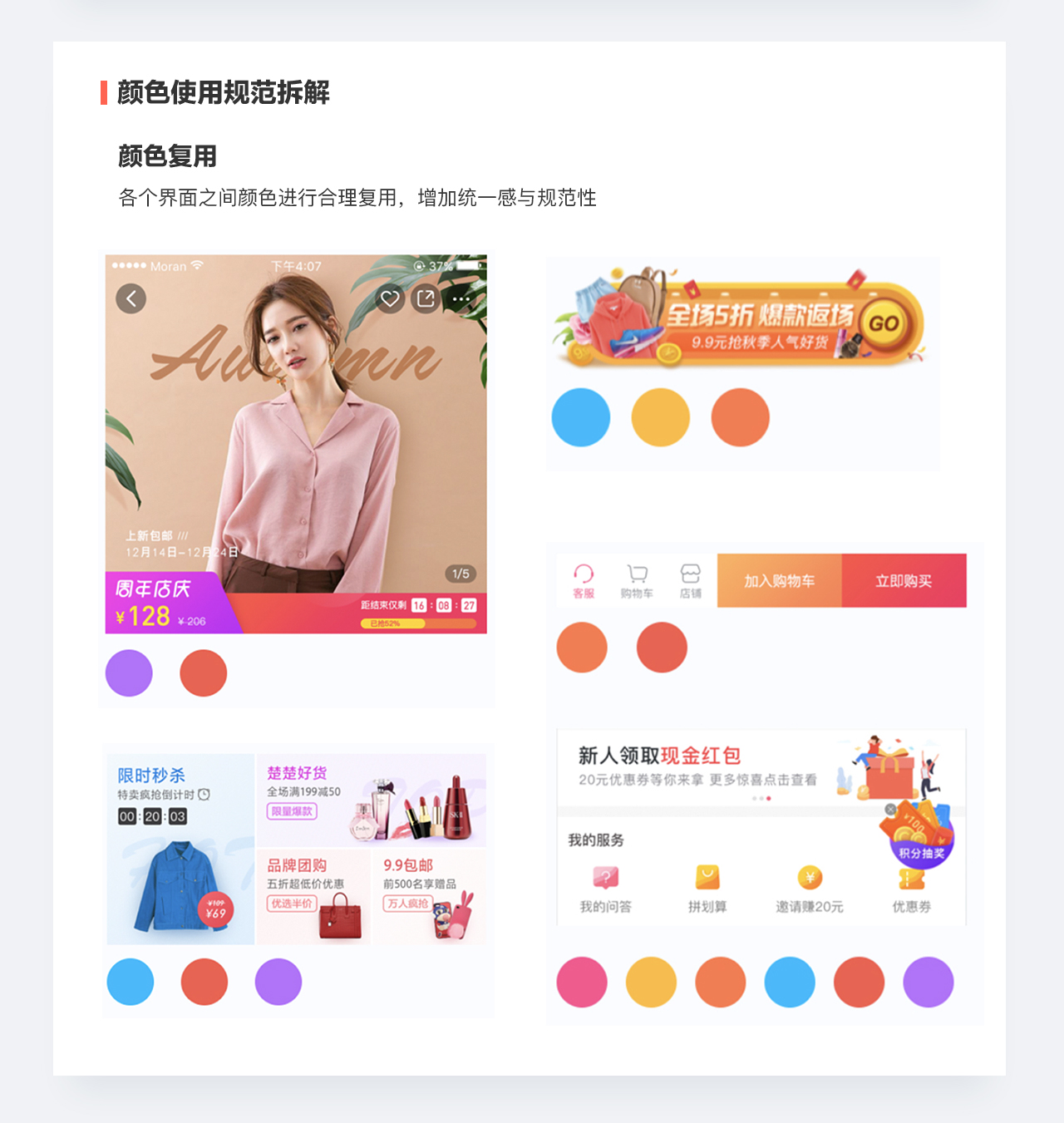
例如:颜色在不同版块之间的复用关系,以及对于颜色的深度思考,比如色彩情绪。
这个界面用户的情绪如何?色彩如何做到安抚或刺激的作用?

在规范中,我们再来看看终极的细节;
大家在项目中,经常会对某个版块润色很多细节,但却没有体现在规范中,这也很容易让多个设计师的产出很不一致。

3、拆解思维
拆解的思维,在UI领域,是重中之重,比如举一个导航栏的例子;
要做好导航栏的质量+速度,拆解之后,对于一些经验数值的把控尤其重要。

讲了这么多的规范,但都是过来人,我相信大家对规范都有这么一个共同的认知:
制定规范的时候,很费劲,做出来,并没有什么X用……
但真的是这样吗?可能在细节沉淀上,还要再下一些功夫,下面我们举例一个:文字流规范理解;
每一份感情需要我们认真对待,规范也是如此,用心沉淀,价值自然可以体现。

从上图大家可以看到,此规范出现了:前后的对比;
这也是进步的所在,我们在设计的进步过程中,会踩过很多坑,那么我们在总结规范的时候,何不把它总结出来?让新入职的设计同事,花最少的时间完成融入,这也是组织文化的一部分。
4、细节见微 与 多样化的思考能力
什么是细节见微,比如:刚提到的导航栏细节拆解,是最基础的细节见微;
那么,我们稍微进阶下:图标的尺寸。
对于尺寸我有2个问题:
1、多图标之间,如何把控好图标的大小
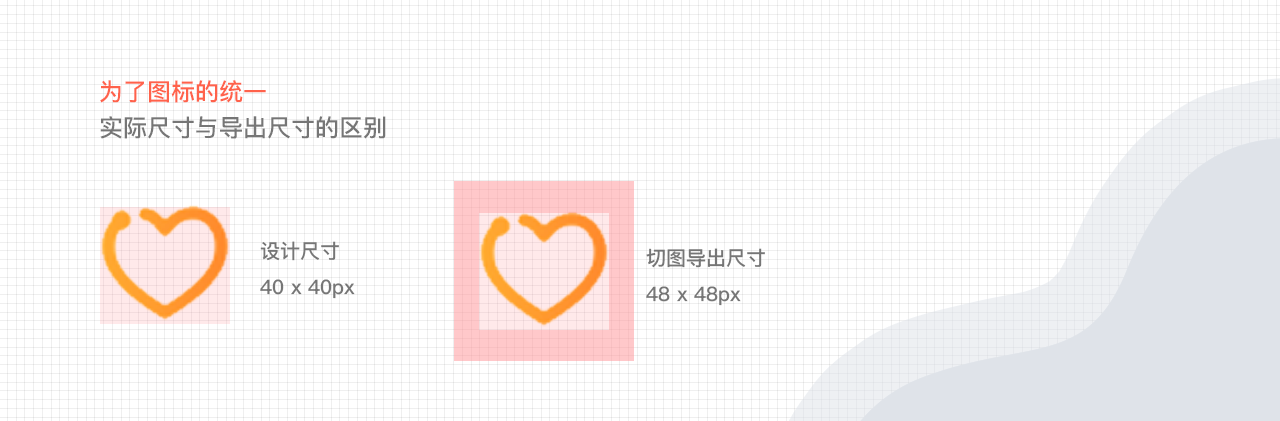
2、如何理解图标的设计尺寸和导出尺寸
首先,图标的尺寸大小把控,我们除了要依靠盲测,我们还要依靠一些工具;
正所谓:工欲善其事必先利其器,合理地使用工具,在设计过程中,也是很重要。

如果图标切图太小,会发生什么?
结果自然是:用户不容易点击到,从而导致产品体验感下降。
我们之前,经常会使用【场景走查】和【用户体验地图】的方法,找到点击感不佳的地方,从而优化切图,并把【空白像素补充】的小细节,体现优化至整个设计规范中。
规范也是个需要不断维护的内容,这样才能让整个产品变得越来越细节,且有过程可循!

5、举一反三的能力
我们刚讲到了:细节见微的能力;
我们可以试着应用到:导航栏,导航栏的样式有多少种?大家是否可以做到多样化的思考?

最经典的两种,主要是:通栏导航栏 + 非通栏导航栏;
那么它们的区别是什么呢?设计前是否思考过?还是仅靠美感来评审?

不仅仅停留在美感层面,我们深度分析一下:导航栏这两种样式,真正的区别点在哪里?
这里提的是:用户感知层的区别点,不是视觉上的区别点。
答案是:通透感 和 视觉重心,怎么理解呢?看下图:
通栏:更加强调了整体的通透感,减少了屏幕分裂;
而非通栏:相对于通栏,可以进一步强化导航栏的重点功能,且强化品牌色的传递。

好的,今天先讲到这里,后续内容,我们会通过下篇,继续给大家来解读,避免一次性讲太多,造成大家思绪混乱,那么我们讲了哪些内容呢?
1、专业设计领域:多方案产出能力
2、设计执行力:规范的理解
3、重点分析:拆解思维
4、细节见微 与 多样化的思考能力
5、举一反三的能力

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
