在上篇中,给大家拆解到了很多UI能力细节,也和大家在评论区与私信中,沟通了很多;
简单回顾下,我们讲到了:
· 专业设计领域:多方案产出能力
· 设计执行力:规范的理解
· 重点分析:拆解思维
· 细节见微 与 多样化的思考能力
· 举一反三的能力
不知道大家是否有遗忘呢,别忘了复习上篇哦~
正式进入正题,文章中作品,均来自EDC团队作品与个人作品。
行业在变化,设计也在变得越来越严谨。
当大家抱怨:求职越来越难的时候,我们也应该换位思考,行业也正在变得冷静、规范。
大家从每年几乎必跳槽,慢慢变到:必须要有十足的准备和积累后,才能去跳槽,这其中也包含了一份对自我职业价值的重新认识。
行业需要冷静,求职、晋升也应该理性对待。
1、往行业的终极标准去努力:能力模型
我们作为UI、视觉,职业的标准到底在哪里?是设计的美丑?
美丑的评定,这或许一个及格线,就拿工作中来说:还有需求沟通和晋升述职的能力,还有一些项目总结与创新能力。
中考、高考阶段,我们有明确的分数线标准,UI求职、职级晋升也是如此,标准如下:

能力模型,指导了众多一二线设计师往更专业的方向进行提升。
例如:阿里美团的P序列、小米的D序列,百度的U序列等。虽然现在每个序列之间,还有差异,但是随时行业的进步与发展,终究会有一个统一的标准。
衡量自己值多少薪资等级,如果有一份有信服力的摸底考试,这也是对自我能力和天花板的重新认识,这一天我们相信,也会很快到来。
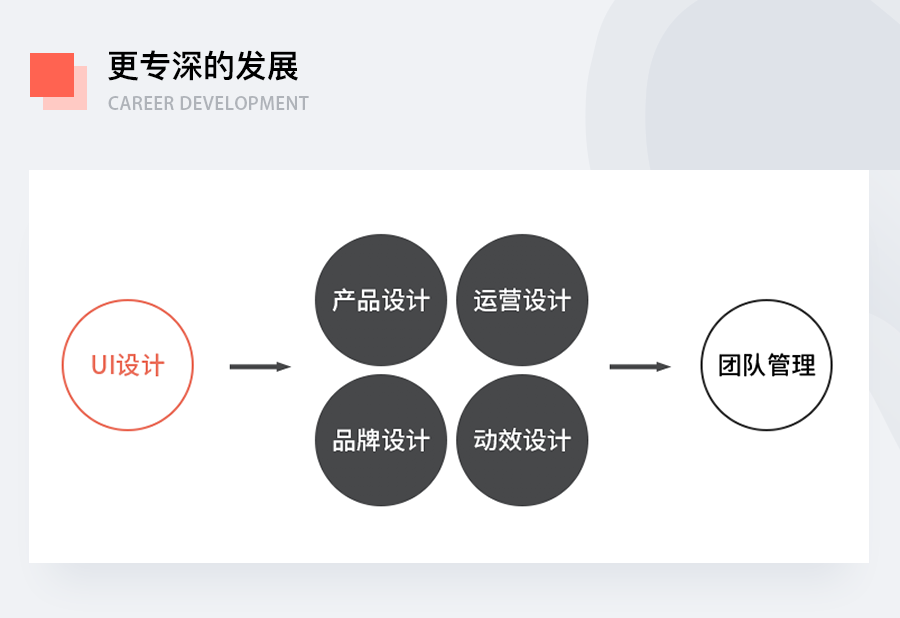
2、多元化发展,找到更好的专深方向
很多职业,不是编制,需要不断转型和做出改变。
UI也是如此,这是一个职业的起点,而不是职业的终点;
还有更多有趣、有深度的设计分支,老古话说的不错:天生我材必有用,那么我在设计领域上,到底擅长哪些?
大家明白:35岁以上,很难再继续基础执行层,而在40左右,要想继续深耕,必须逐渐深耕管理/半管理角色。
而这一切的标准,必须基于我们深耕于某一个具体的专深领域。
如下图:

下面,我们也拆分一些细节领域,和大家一起做出一些探讨。
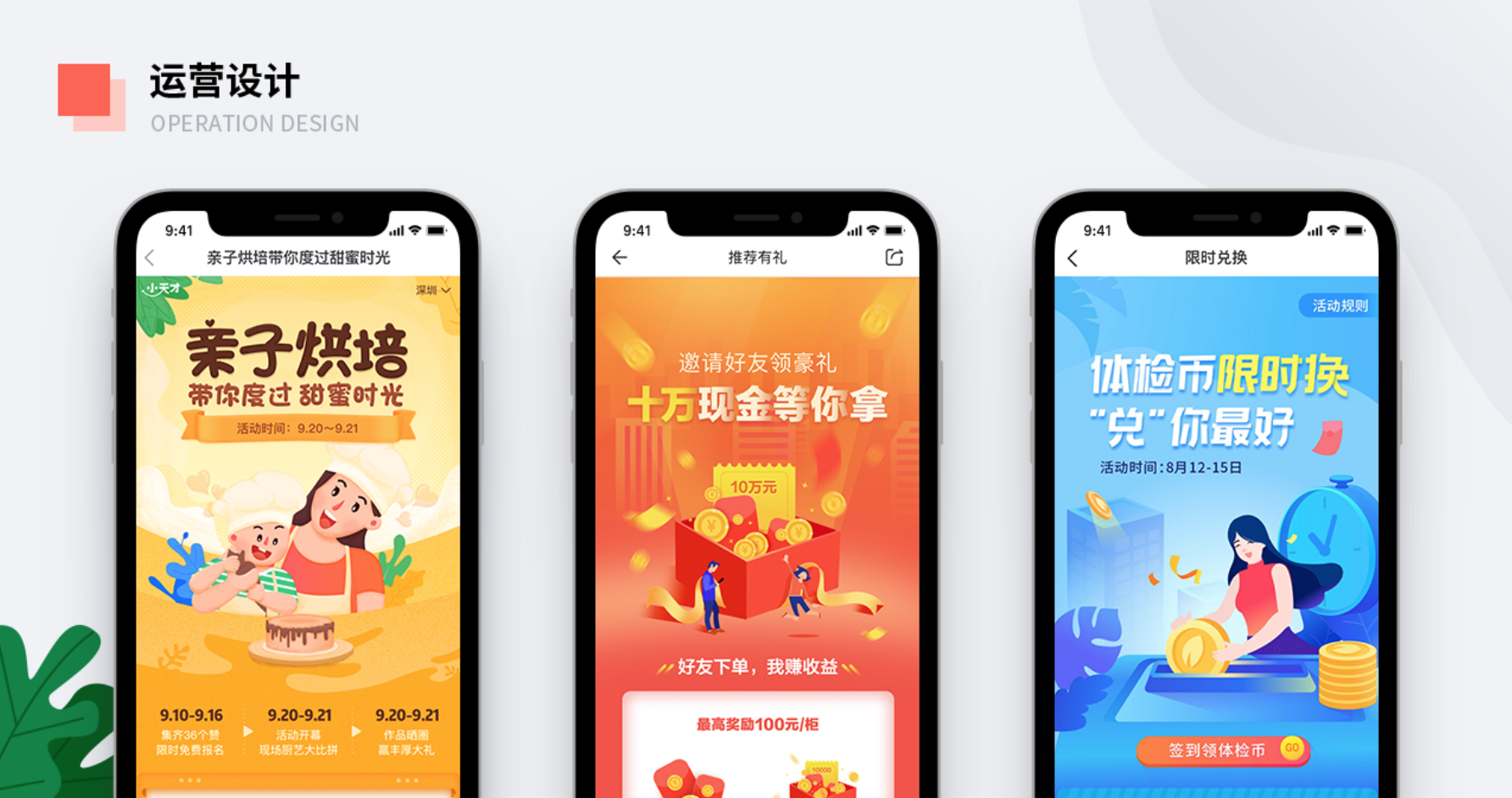
3、运营设计:助力业务营销产能
下面是:不同类型别的设计输出,或许能给大家在未来职业上,带来一些启发。
首先是:运营设计领域,搭配界面的形式,用更加具有冲击力、场景感的画面,来为产品去带货。
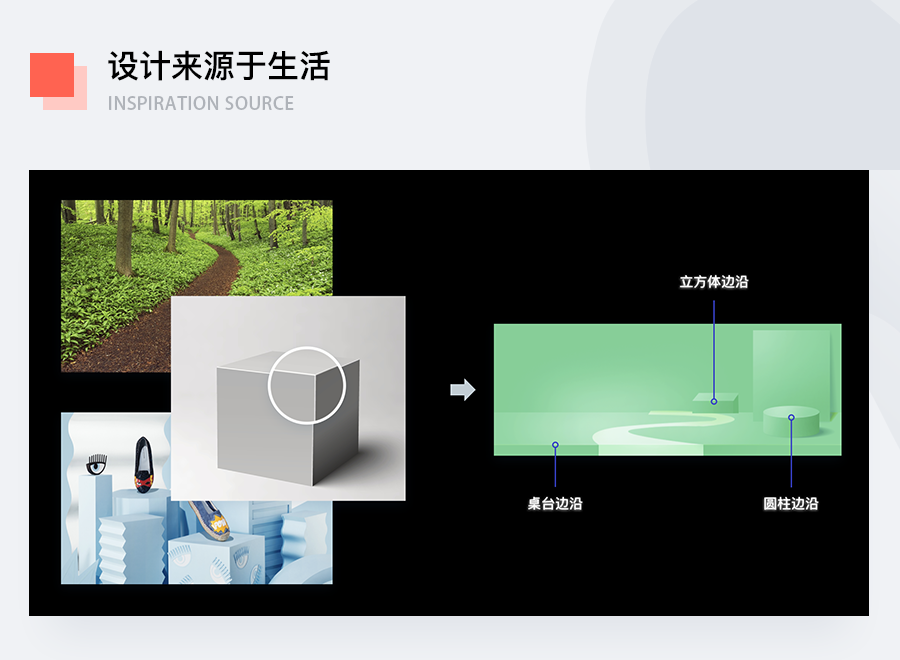
但作为设计师,不仅仅简单做个广告图这么简单。我们是否可以在有限的屏幕空间中,创造出:屏幕的纵深感?
如下图:

2.5D是一个比较常见的纵深感,也是18年中非常火的一个趋势。
但现象级趋势不能长久,做设计要想不过时,我们也可以从厚度、墙角的原理上,彻底了解空间感的厚度和加强纵深感。

通过上图可以看到:我们非常好地从生活案例中,汲取了灵感,转化至了banner的场景化构建过程中。
了解这个原理之后,很多扁平的广告位会变得简单;
也能在运营设计过程中,收获到更大的视觉乐趣和职业自豪感。


4、脑洞决定了设计师的天花板
初级入门阶段,往往会背出一堆公式和参数,例如:导航栏88px,tab栏图标48px左右。
但很明显,UI不是一门模板化的职位!
脑洞的大小、关键词的联想,也决定了设计产出的高度。
比如:运营设计,包括banner、胶囊广告、H5活动页等。
它们的难点,都在于插画的灵感来源,通常我们使用双图库的思维来解决难点,来看下什么是双图库,然后再给大家做详细拆解。

双图库的核心:
1、本质上,是头脑风暴的过程
2、非常重要的步骤是:化抽象为具象
3、关键词的联想
4、建立现实图库与风格参考图库
我们可以通过下面一个案例,来尝试理解下:
产品需求:针对【健康币 免费送】,制作一组场景插图,以此强化促销区域的趣味性。
首先,我们使用了:名词拆分法,把需求拆分为:健康币+免费送;
然后,针对:健康+货币,分别联想关键词。

分析完健康币后,继续分析:免费送;
免费送?怎么送呢?
这时,需要我们与产品沟通,得到更确定的场景描述,产品想体现出来的场景是:从天而降的薅羊毛的实惠感。

有了关键词的拆分之后,很多创作变得简单,接下来便是:小元素的构建;
注意:一定是小元素,万丈高楼平地起,插画和运营也是如此。

最后,我们只需要把各个小元素,组成一个完成的整体,如下图:

5、职业的深度与广度:产品感的建立
这里说的产品感,是UI设计师向交互,用研方向延伸;
当然也有很多UI同行也会问:真的要懂这么多吗?
这个答案很简单,如果对兄弟部门一概不知,那么又谈何配合与沟通?
界面设计阶段,融合产品思维开拓视野,提升自身核心竞争力。
同时也是让自己在产品业务部门中,可赢得更多话语权和地位,如下图的阐述:

那么,问题来了,如何培养设计师的产品感?
首先任何积累,都是需要一个长期的积累,这里介绍几个过来人的经验:
1、一定要多看,但看的内容一定要落于纸面,总结自己的产品日记;
2、别人为什么这么布局?理由是什么?
3、这个功能的位置,为什么放在这里?突显和弱化的理由是什么?
4、此页面的产品目标是什么?是否可以用埋点数据衡量?
在日常设计过程中,我们也会针对一份完整的界面,进行更多的深度阐述。
其中就例如:十字交叉分析的方式,道理即:高中阶段的XY坐标轴。
当我们拿到产品原型,不仅仅是进行简单的彩色化,更要进行一些深度分析和探讨。

行业在变化,每一次求职,都要有十足的准备,这个道理就像是高考。
有人上榜,有人必然落榜,人人都是红利的阶段,已经是过去式,在一个良好的团队和圈子中成长,这就变得非常重要。
发达国家每年迭代技术,保持自己的行业领先地位;互联网行业也是如此,设计也是如此。
逆水行舟,不进则退。
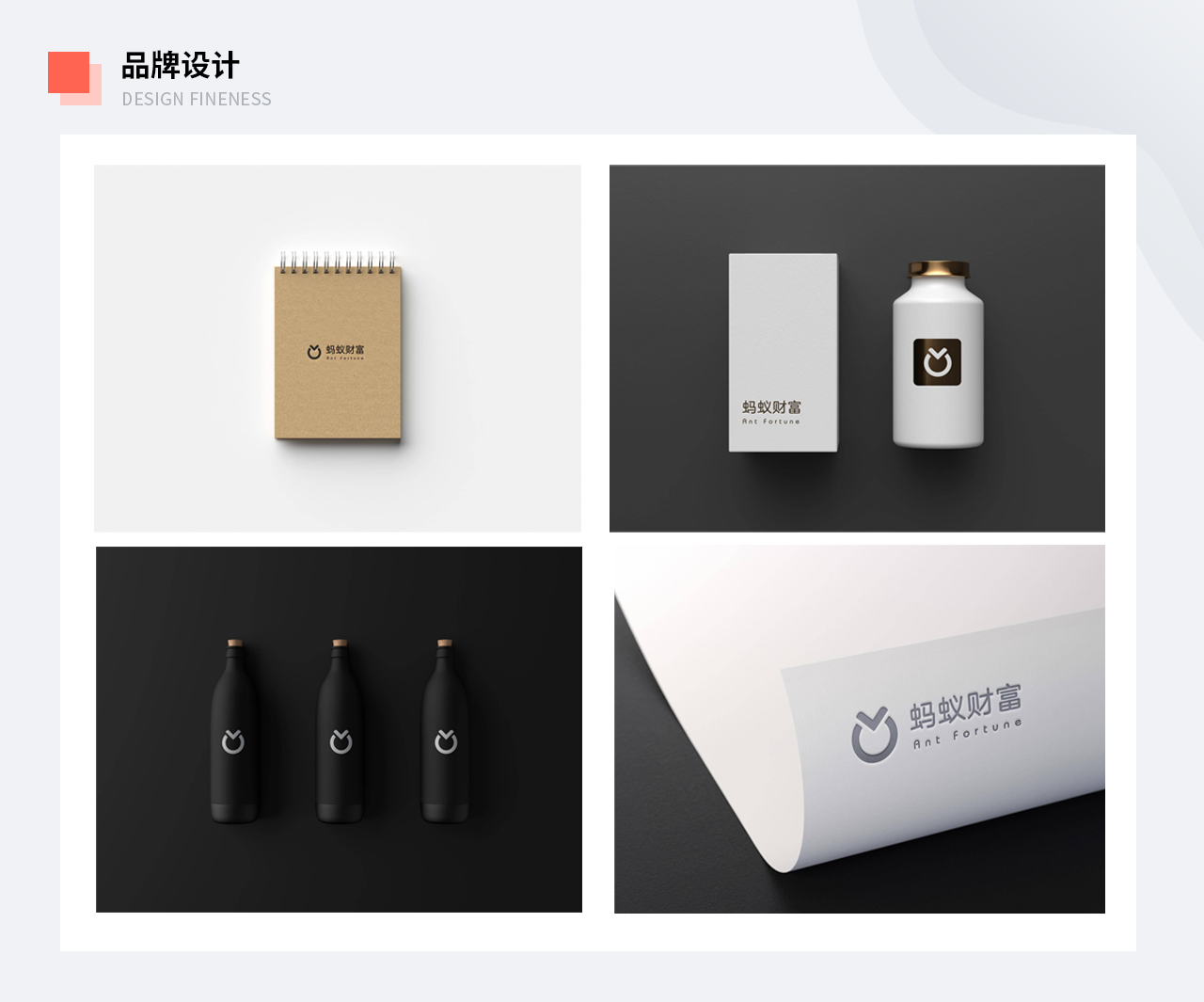
6、视觉的差异化与信任感:品牌设计
品牌设计是有效的视觉沟通、给用户深刻的形象记忆,堪称企业的灵魂和旗帜!
在大家的印象中品牌设计,是做一个logo或者做一套VI,肯定包含这些,当然也远不止这些。

这里,也举一个工作过程中的实战案例:
如果我们要迭代:Timi记账这款工具化产品,那么你会怎么办?
UI视觉上翻新?
其实我们站在:用户而非设计师的角度,认真思考下:用户真的需要视觉翻新吗?
界面改版,只是个容器而已,其中必定要包含更多的品牌元素更新,或者品牌升级的寓意。
那么作为UI设计师,如何做好品牌的有效视觉沟通,给用户留下深刻的印象?
除了品牌色的运用,作为UI设计师还可以在条件允许的情况下,进行品牌IP的思考和升级。

上图为一款记账app的形象IP设计过程,采用狐狸形象传达聪明机智的使用感受,并融入女性特征(眼睫毛、体型)贴合目标用户群体,既有创意又有说服力。
设计师再通过形象IP的延伸,可以更好的将品牌感融入到界面设计中,达到给用户留下深刻品牌印象的目的。
例如在首页中,将形象IP最举代表性的夹耳朵,融入到导航栏的图标之中。
IP形象结合活动运营时的场景应用等。

所以,我们始终认为:
设计这份职业,不单单是靠结果,有一份过程也很重要,或许过程中的彩蛋,远比结果来得精彩。
7、往更落地的动效领域深耕,而非炫技
动效设计是个值得深挖的能力,但是并不是工作中的重点,这是为什么呢?
除了保证整体应用的稳定性外,开发和产品,经常跟不上设计师的脑洞。
首先,交互动效可以降低用户的理解成本(易用性),如下图中:在智能场景的使用。
我们必须明确一个细节点是:动效也是可用性的一部分,是加快操作效率与用户体验的重要一环。

其次,下图刷新功能中,使用形象IP结合交互动效的形式,缓解用户焦虑情绪,体现出情感化设计。

8、T型发展,加强自己职业的深度与广度
有这样一句话让我特别深刻:
如果你的产品在“可用性”和“易用性”上已经相当成熟或者领先于对手,并且仍有富余的设计开发资源,你可以开始考虑“有趣”和“情感化”的细节了。
可以说动效也是体现产品实力的一种方法。
也早在2015年IXDC国际体验设计大会上,就有前辈,已提到了这个问题:
设计的深度与广度:美感与严谨科学性的并存。

“路漫漫其修远兮 吾将上下而求索”,希望大家能在职业道路上,走得更深、更远。
总结回顾
这次先讲到这里,回顾下我们讲了哪些内容吧:
1、往行业的终极标准去努力:能力模型
2、多元化发展,找到更好的专深方向
3、运营设计:助力业务营销产能
4、脑洞决定了设计师的天花板
5、职业的深度与广度:产品感的建立
6、视觉的差异化与信任感:品牌设计
7、往更落地的动效领域深耕,而非炫技
8、T型发展,加强自己职业的深度与广度

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
