动效技巧:如何使你的动效从优秀到卓越
来源:Shell_Xiao糯米 发布时间:2018-12-08 16:45:49 阅读量:923
让我们来看一些UI动画从优秀到卓越的例子,随着一点点的调整,你可以用动画来提升你的UI水平。
交互表现了状态的连续性,明确公共元素之间的关系,并且将用户的注意力引导到他们应该注意的和操作的地方上。
这些动画,遵循了Material Motion的指导原则、IBM的动画原则和UX运动理念。( Material Motion, IBM’s Animation Principles, and The UX in Motion Manifesto.)
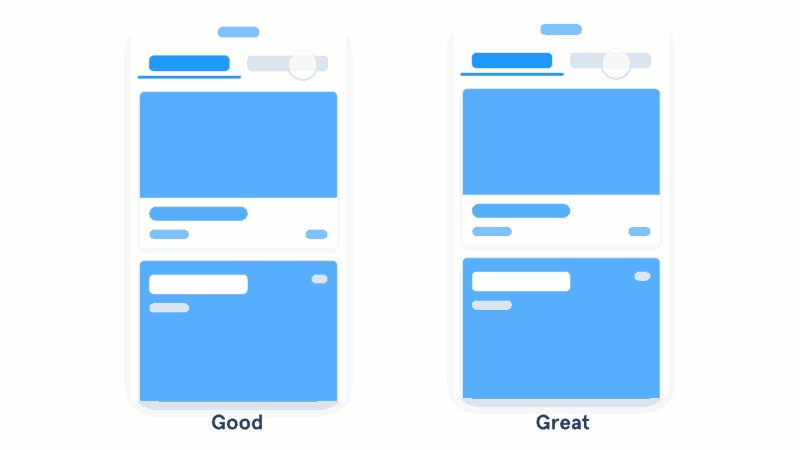
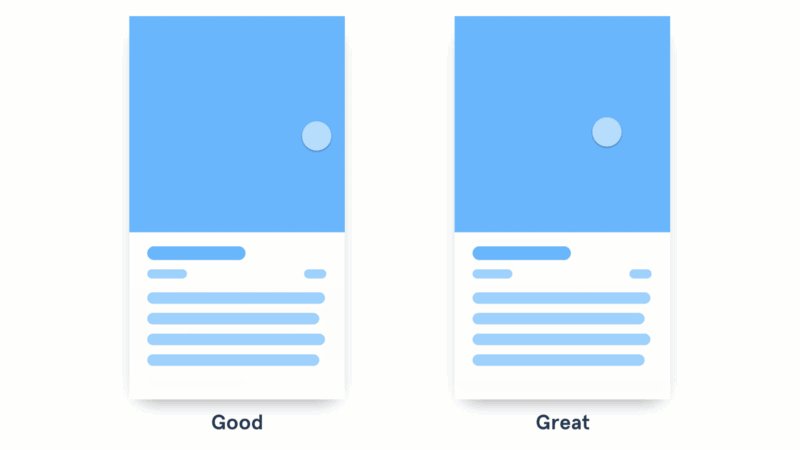
1、使标签的内容滑动起来

左侧的标签下面的内容淡入淡出,右侧的可以随标签共同滑动
一个优秀的标签切换动效,淡化一个标签下的内容,过渡到另一个标签下的内容。
一个卓越的标签切换动效,通过多个标签下的内容进行移动,来强调标签转换的连续性。
当你设计可交互的选项卡式标签,或者弹出式的菜单时,请尝试将下级内容与上级主操作相关联。通过这种方式,你不仅可以保证动效中内容的可见性,还可以将元素运动的起止位置用动效表示出来。制作时,记得添加一个滑动手势,让内容从一个页面顺滑的过渡到另一个页面。
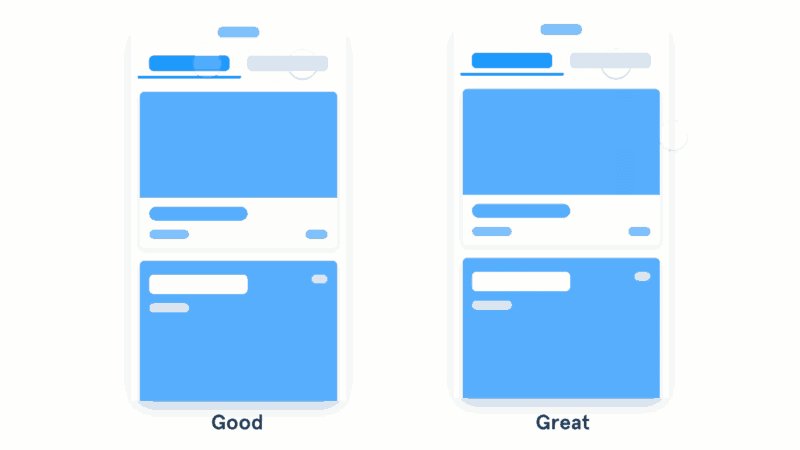
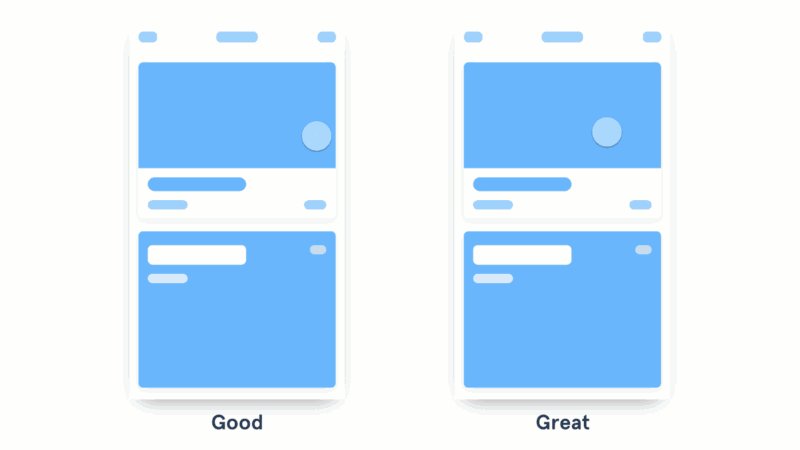
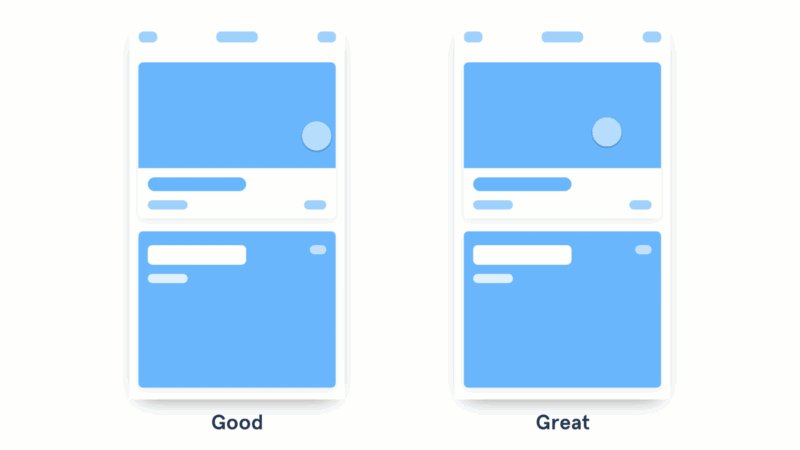
2、链接卡片内的共享元素

左侧的卡片展开时向上弹出一个新的页面。右侧的卡片内容扩展并填充屏幕。
一个优秀的卡片切换动效,使用向左或向上滑动的过渡来打开卡片,展示详细信息。
一个卓越的卡片切换动效,通过展开卡片的共享内容来建立两个页面的紧密的联系。
当在设计不同状态之间进行动画时,请注意它们之间是否有共享元素并将它们连接起来。使用invision studio时,在创建运动转换时,在两个链接屏幕之间重复的组件会自动连接。这使原型动画变得轻而易举。
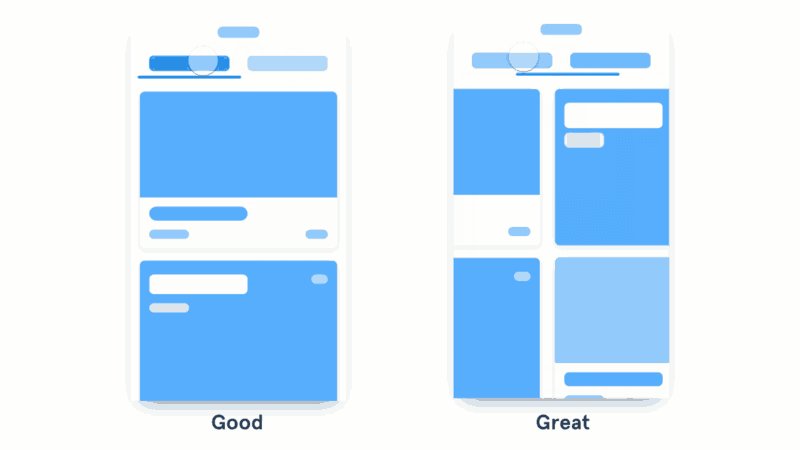
3、利用层叠效果来展开目录

左侧的卡片通过滑动和淡入来切换目录。右侧的卡片具有相同的动画,并且卡片层叠的出现延迟。
一个优秀的动效进入下级页面时,通过屏幕的位置和不透明度变化来过渡。
一个卓越的动效可以使每一个组或元素有序的出现,并错开层级逐个延迟展示出来。
要实现这种瀑布效果,请尝试对每一个元素或每一个组进行逐个延迟,保持相同的过度和持续时间,是他们的运动一致。尽管如此,不要每一个小元素都有不同的运动,将元素分组操作,才能展现好的效果。制作动效不要拖沓,Google建议每组元素运动间隔不超过20毫秒。
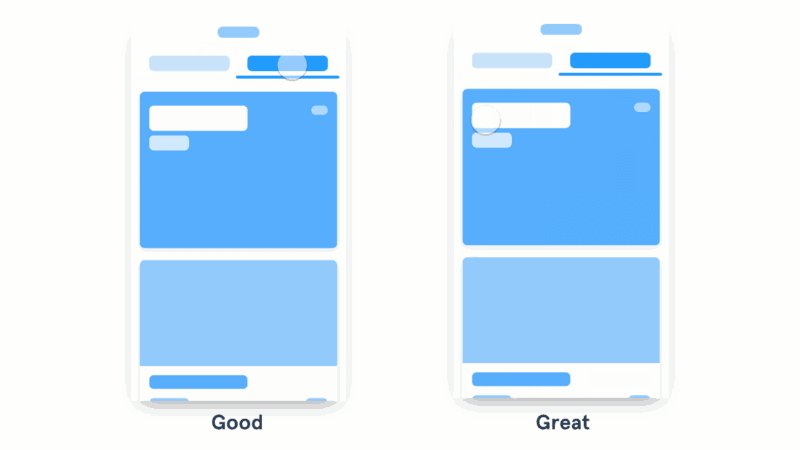
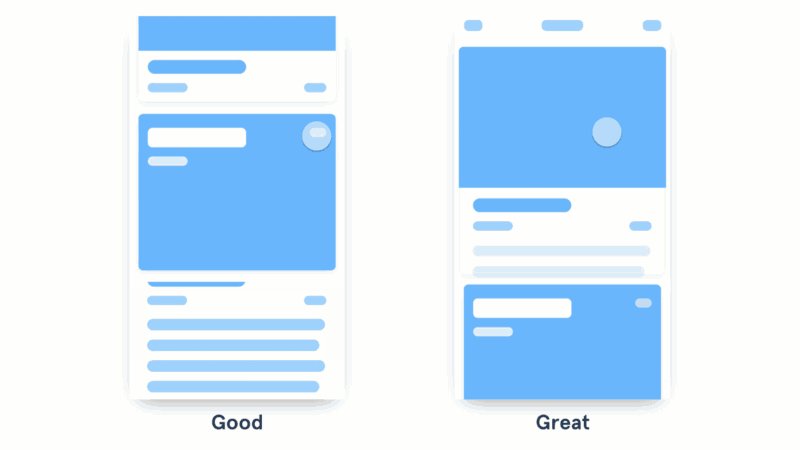
4、让新页面的内容将上级页面的元素推出屏幕之外

左侧新页面展开时原有元素淡出。右侧原有元素随着新页面的出现被推出屏幕之外。
一个优秀的页面切换只有元素的移动和显示。
一个卓越的页面切换新元素出现时会影响原有的元素,产生移动。
在设计过程中时刻注意元素和周围环境之间的关系。这意味着新页面的内容可以将周围的元素吸引或推出屏幕。
5、让菜单按正确的运动轨迹出现在页面中

左侧的菜单从下面飞入。右侧的菜单从触发点的方向延展开来。
一个优秀的菜单动效,菜单是从触发它的按钮的方向出现。
一个卓越的菜单动效,菜单是从触发它的这一个点开始,慢慢的浮动和延展开来。
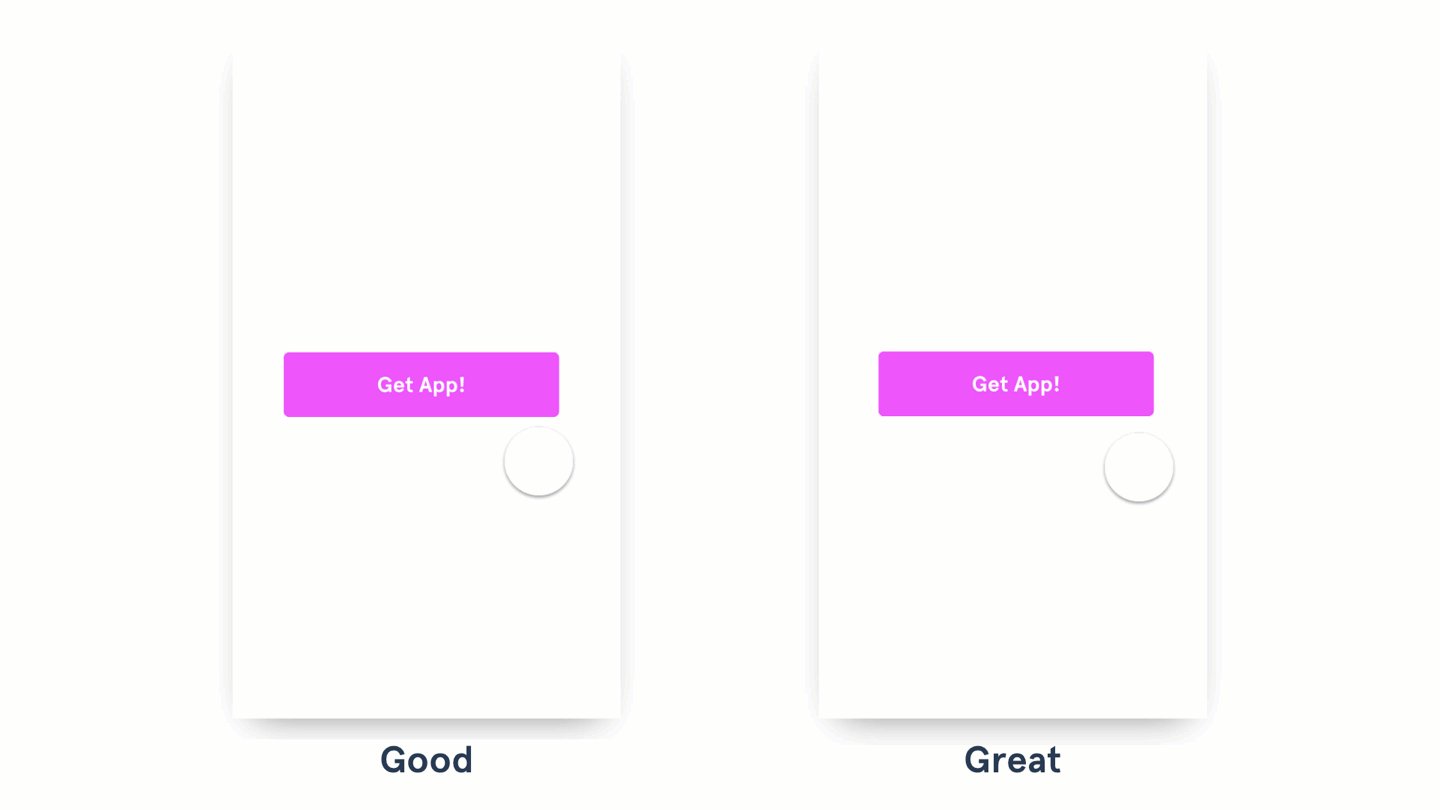
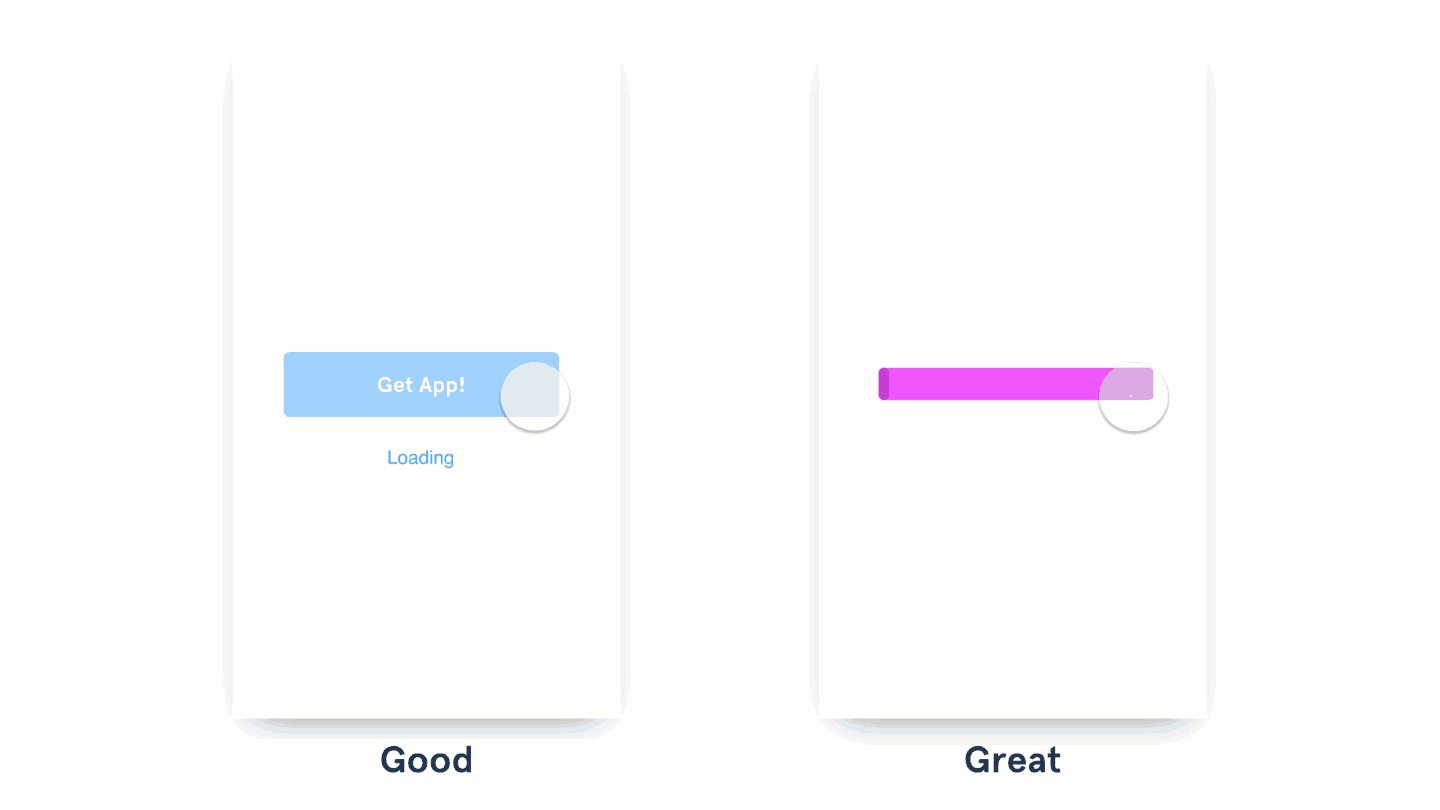
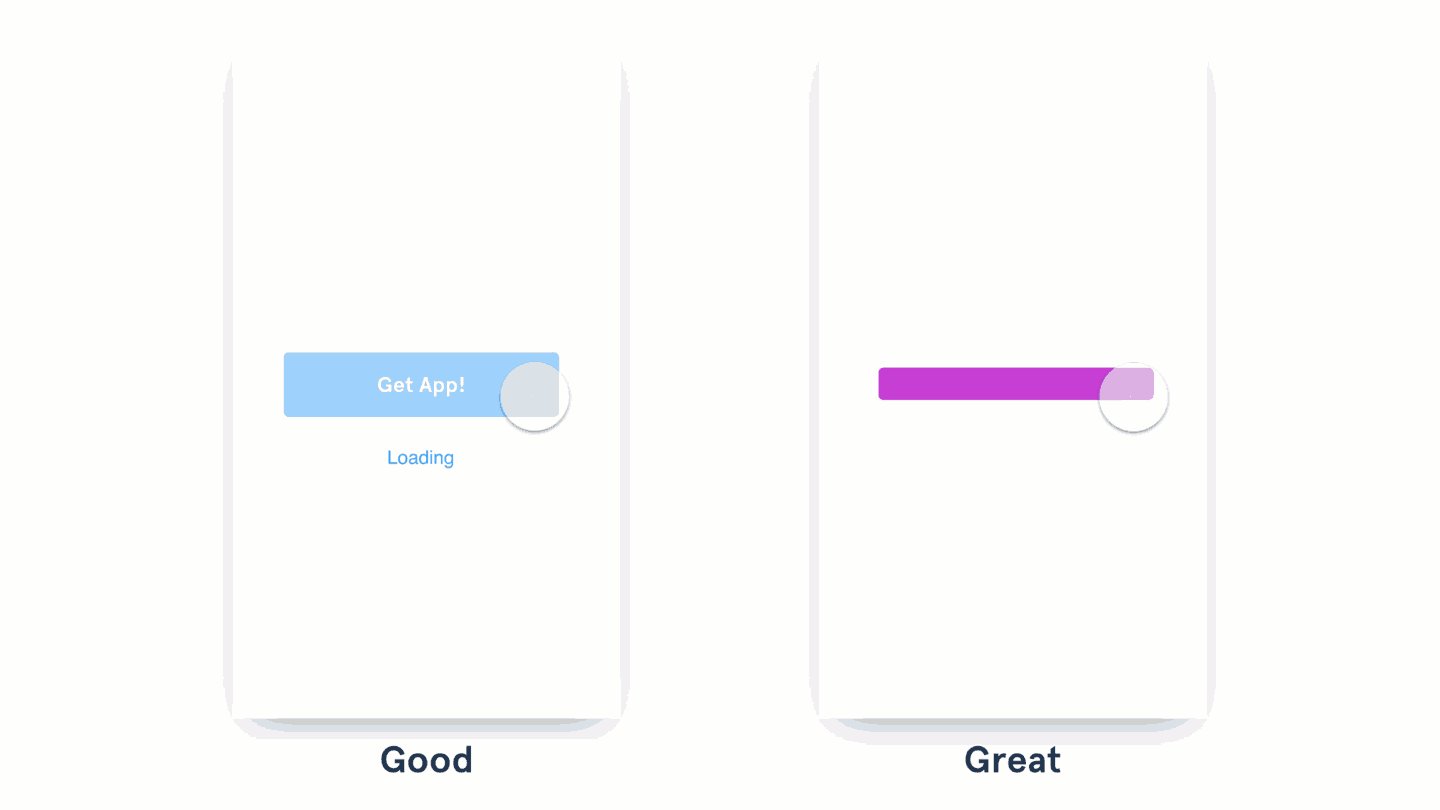
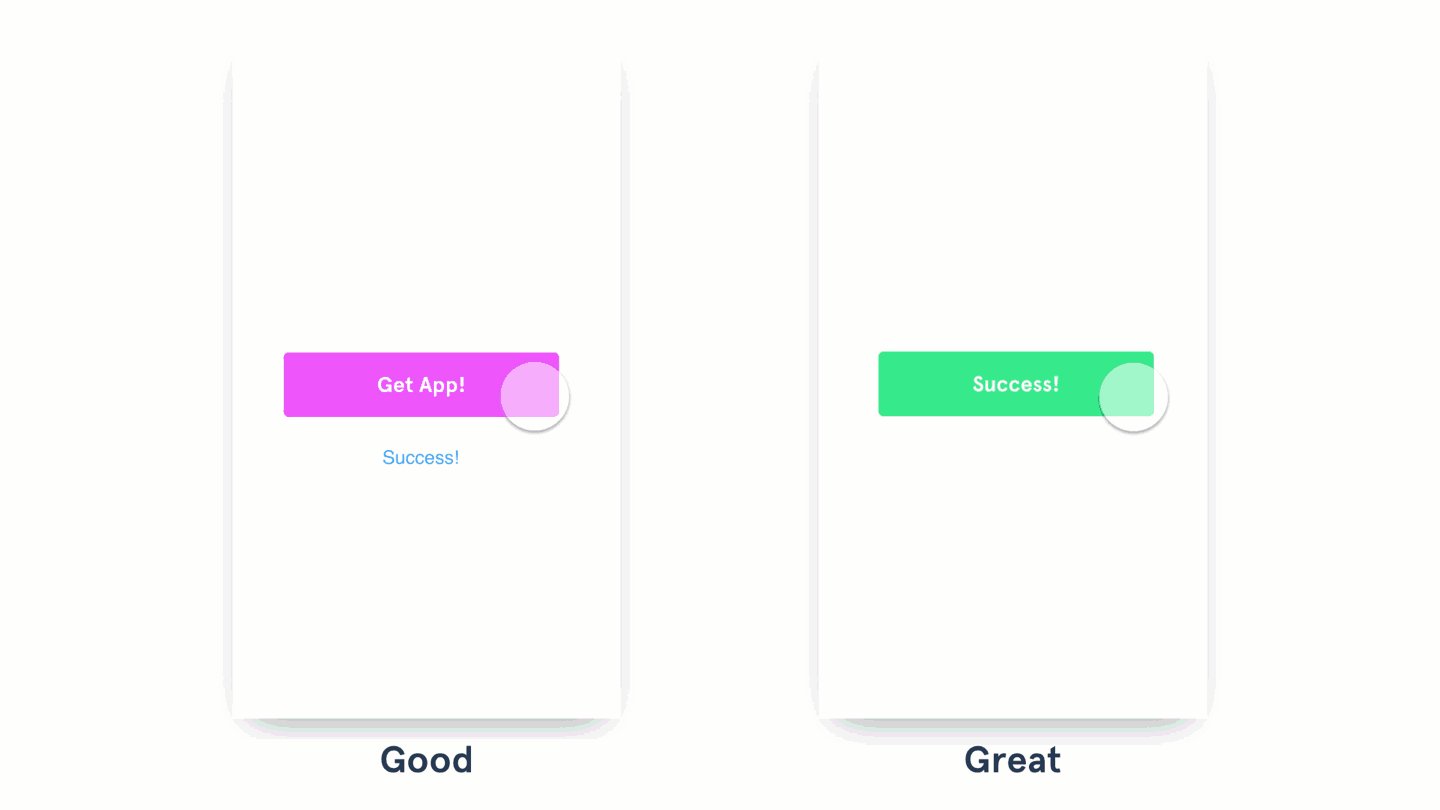
6、使用按钮来显示不同的状态

左侧的按钮用文本来显示加载状态。右侧将按钮自身延展成进度条来显示加载状态。
一个优秀的动效用文本来展示事件。
一个卓越的动效使用按钮本身不同的状态来展示事件。
尝试使用按钮本身的变化来提供重要的视觉反馈。例如,你可以用加载动画或诱导性动画来替代CTA按钮。或者你可以在背景增加动效来展示过程。解决办法取决于你,但都是是利用了用户正在进行操作但空间来进行交互。如果你能用按钮的颜色来定义成功状态,那就更好了。
7、在重要的事情上拉回注意力

左侧利用颜色和位置使元素突出。右侧利用微妙的动效吸引用户的注意力。
一个优秀的设计利用颜色、尺寸、位置来使用户需要注意和操作的重要的信息突出。
一个卓越的设计利用动效来吸引用户进行重要操作,而不是破坏设计。
当用户需要有重要操作时,尝试用动效来获取他们的注意力。从一个微动效开始着手,然后根据这个操作的重要性来增加动效的强烈程度(变化尺寸、颜色和速度)。慎重的使用动效,因为使用的动效越多,它的重要性会越低,甚至会干扰用户的注意力,适得其反。
总结
我希望当你在想交互中增加动效的时候,这些案例能帮助你作出更好的决定。挑选一款你喜欢使用的工具,我相信你会创造出更加出色的动效。
我们需要利用动效来展示不同状态的变化,将注意力集中在必要的操作上,确定元素之间的关系,为我们的产品增加一些趣味性和识别性。遵循以上这些规则,我们将把动效做到从优秀到卓越。

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
